Rainbow.jsというjQueryプラグインを使ってみました。テキストやボックスを手軽にレインボーにグラデーションすることができます。HTMLのタグ内にカラーなどを設定していくことができるのでわかりやすいですね。以下、使い方です。
[ads_center]
Rainbow.jsの使い方
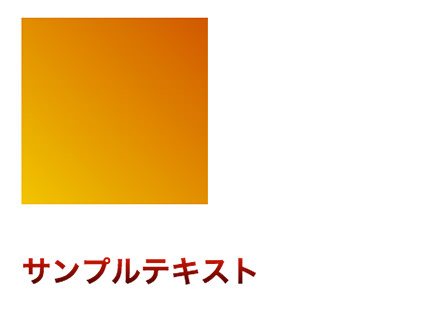
実際に試してみると、このように簡単にグラデーションのボックスやテキストを作ることができます。

使い方はhead内にjQueryとプラグインを読み込みます。
<script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script src="rainbow.js"></script>
あとはHTML側でグラデーションを反映させる要素を作っていくだけです。以下はボックスに適用した例。
<div
class="square rainbow"
id="gradient_2"
data-type="linear"
data-degrees="45"
data-color="f1c40f-d35400"
data-opacity="1"
></div>
縦横サイズはCSSで設定しておきます。
.square {
width: 200px;
height: 200px;
}
これだけでボックスを簡単にグラデーションにすることができます。手軽で使いやすいですね。
テキストの場合は以下のように設定します。
<h1
class="rainbow"
id="rainText_1"
data-type="linear"
data-degrees="0"
data-color="000-F00"
>サンプルテキスト</h1>
その他にも画像にグラデーションをかけたりなんてこともできるみたいです。複雑なCSSでグラデーションを作るのがめんどくさいと思っている人にはとても便利なプラグインですね。