CSSを使ったホバーエフェクトがとてもよかったのでご紹介します。画像にホバーするとキャプションを表示させることができます。実際に使ってみましたが、キャプションに切り替わるエフェクトも自然な感じでとてもいいなって思いました。色々な場所で使えそうです。
[ads_center]
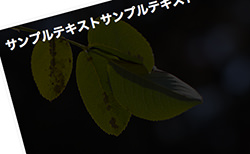
ホバーエフェクト
こんな感じで画像にマウスを乗せると、キャプションが表示されます。

キャプションで表示されるテキストはspanで記述してあります。HTMLは以下のように記述しています。
<div id="mainwrapper">
<div class="box">
<img src="img1.jpg">
<span class="caption fade-caption">
<h3>サンプルテキストサンプルテキスト</h3>
</span>
</div>
</div>
CSSコードは以下のサイトで確認することができます。