Section Scrollerは、セクションごとにスムーズにスクロールしてくれるボタンを実装することができるjQueryプラグインです。ボタンをクリックすることで、次のセクションの位置まで自動でスクロールしてくれるのでとても快適です。
Section Scroller
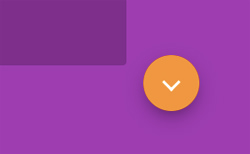
以下、Section Scrollerの実際のデモページになります。
デモページでは、画面右下にスクロールボタンが設置されています。ここをクリックすると、次のセクションまで自動スクロールされます。自分でスクロールすると、中途半端な位置で止まってしまいですが、このボタンをクリックしていくことでセクションごとにキッチリ見ていくことが可能です。
セクションごとに分割されたWebページにはとても役立つ機能になるのではないでしょうか?
HTMLのマークアップや使い方もシンプルに記述できるので、手軽に使えるところもグッドです。
また、スクロールのタイプやデュレーションなどオプションを用いることでいろいろカスタマイズすることもできます。主なオプションは、scrollerButton、scrollerButtonRotateClass、scrollType、scrollDuration、offset、fixedNavbar、onScrollStart、onScrollEndです。
各オプション項目のデフォルト値は、scrollerButtonが”#section-scroller-button”、scrollerButtonRotateClassが”rotate”、scrollTypeが”swing”、scrollDurationが1000、fixedNavbarがnullです。onScrollStartとonScrollEndはコールバック関数になります。
というわけで、セクションごとにスムーズにスクロールするボタンを実装できるjQueryプラグイン「Section Scroller」の紹介でした。ライセンスはMITとのこと。
Section Scrollerの具体的な使い方やダウンロードは、以下のページからどうぞ。