Bootstrap Show Passwordは、Bootstrapによるパスワードの表示・非表示を切り替えることができるプラグインです。パスワードをテキストボックスに入力する際に、入力したパスワードを簡単に表示させたり非表示にさせたりすることができます。
Bootstrap Show Password
以下のページから、Bootstrap Show Passwordの実際のデモ動作をチェックできます。
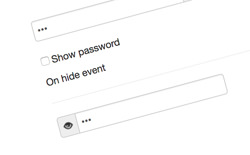
デモではページ読み込み時にテキストボックスに入力されたパスワードが非表示の状態になっています。「Show password」という項目にチェックを入れると、非表示になっているパスワードが表示されます。
また、テキストボックスの隣に設置されている目のアイコンをクリックすることでも、パスワードの表示・非表示を切り替えることが可能です。どちらも、手軽に切り替えれるのでとても便利ですね。
使い方もシンプルでわかりやすいほか、オプションもいくつか用意されています。placement、message、white、eyeClass、eyeOpenClass、eyeCloseClass、eyeClassPositionInsideといった項目の設定が可能です。
ちなみに、オプションはdata属性かJavaScriptを用いて渡すことができます。データ属性の場合は「data-○○」といった形でオプションや値を指定していきます。
ほかにも、イベントのセッティングなどもできるので、気になる人はぜひチェックしてみてください。
というわけで、パスワードの表示・非表示を簡単に切り替えれる「Bootstrap Show Password」の紹介でした。ライセンスはMITになります。Bootstrap Show Passwordの詳細やダウンロードは、以下からどうぞ