縦や横に配置されたサムネイルから画像を選択することができるjQueryの画像ギャラリー「KGallery」。サムネイル画像の近くにある矢印をクリックすることで次のサムネイル一覧や前のサムネイル一覧にスライドさせるこもできます。たくさんの画像を見せたいけどスペースが限られているという時に活躍してくれそうです。
[ads_center]
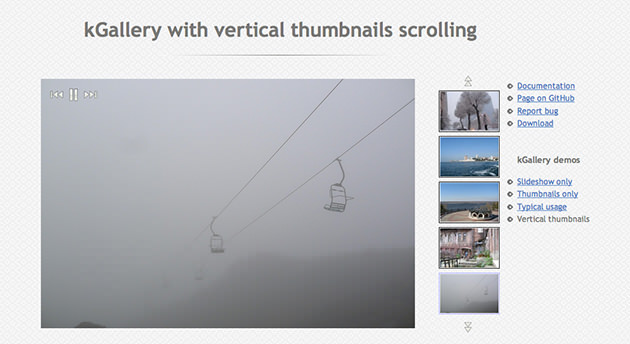
使いやすいデザイン

上記は縦に配置されたサムネイル画像のタイプ。右側にあるサムネイルから見たい画像を選択します。拡大画像の左上にあるメニューアイコンでも次/前の画像に行くこともできるし、スライドショーの再生/停止もできます。
シンプルなデザインですが、とても使いやすい配置になっているかと思います。画像ギャラリーを実装したい時の選択肢の一つとして覚えておくとよさそうですね。
ちなみに縦に配置されたサムネイル以外にも、スライドショーだけのものやサムネイルだけのものもあります。
実際のデモや使い方に関しては以下から確認できます。