ちょっと悩んじゃいました。ulのli要素を横並びにしてそれにtext-alignで右側に全部移動したかったんですけどfloatでやると全然効かないんですね。
[ads_center]
floatではなくdisplay:inlineを使ってみる
横並びしたリストを右に寄せるやり方はpositionを使ったり他にもあるのですがこっちの方が簡単そうだったのでメモしときます。
<ul> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <li><a href="#">リスト</a></li> <ul>
ul {
background: #ccc;
text-align: right;
}
ul li {
display: inline;
}

以上です。めっちゃ簡単です。どんな時使うのかっていうとヘッダーのナビゲーションとかでも使えそうな感じです。けどこれだとa要素にdisplay:blockが効かないのでwidthやheightが指定できません。
display:inline-blockを指定してみる
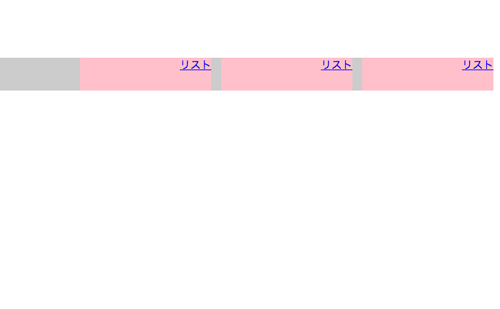
もう少し実用性を持たせるにはこっちの方がいいのかもしれません。
ul {
background: #ccc;
text-align: right;
}
ul li {
background: pink;
display: inline-block;
margin-left: 10px;
}
ul li a {
display: block;
width: 200px;
height: 50px;
}

こうすればwidthやheightも指定できるのでこちらの方がいいかもしれません。