- ホーム
- 過去の記事一覧
過去の記事一覧
-

WordPressでキーワードを登録しておくと自動でリンクをつけてくれるプラグイン「WP Keywo…
なかなか便利だったのでご紹介します。WordPressで自分が登録したキーワードを記事内で入力すると、自動でリンクをつけてくれる便利なプラグイン「WP Keyw…
-

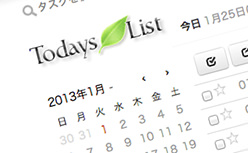
シンプルで美しいToDoリスト「TodaysList」
とてもシンプルで美しいToDoリストを発見したのでご紹介します。「TodaysList」というToDoリストなんですが、とてもシンプルなUIで使いやすそうです。…
-

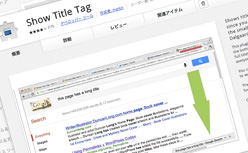
Webページの長いタイトルを画面隅っこに表示させることができるChrome拡張機能「Show Tit…
Webページを見ている時にタイトルを確認したい時ってありますよね。Chromeでタブをたくさん開いている時なんかはタイトルが全部表示されないので、そんな時に役立…
-

WebサイトのタイトルとURLを簡単に取得できて自分用HTMLリンクも作成できるChrome拡張機能…
現在見ているWebサイトのタイトルとURLを簡単に取得できたり、自分用のHTMLリンクも作成することができるChrome拡張機能「Create Link」をイン…
-

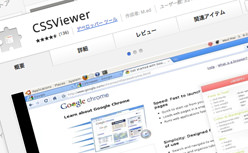
マウスを乗せた場所のCSSコードを気軽に確認することができるChrome拡張機能「CSSViewer…
とても便利そうだったので使ってみました。マウスを乗せた場所のCSSコードを簡単に確認することができる便利なChrome拡張機能「CSSViewer」です。Web…
-

Lightroomで現像設定した画像を初期化(取り消し)したり元に戻したりするやり方
Lightroomで現像設定した画像を初期化したり元に戻したりするやり方をいくつかご紹介します。現像モジュールで、画像を加工したり補正したりと色々やっている内に…
-

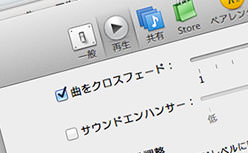
iTunesで曲と曲の間をつなげるクロスフェード再生の設定方法
iTunesでクロスフェード再生というものがあったので試してみました。なかなかいい感じです。曲と曲の間をつなげるようにしてくれます。終わりそうな曲はだんだん小さ…
-

【超便利】この曲なんだろうと思う曲を一発で教えてくれる便利なiPhoneアプリ「Shazam」
個人的にすごい便利なiPhoneアプリを発見したのでご紹介します。「Shazam」というアプリなんですが、これを使うと「この曲なんだろう」と思っている曲を簡単に…
-

テキストサイズをブラウザ幅の大きさに自動で合わせてくれるjQueryプラグイン「FitText」
可変するブラウザ幅にテキストサイズを自動で合わせてくれるjQueryプラグイン「FitText」を使ってみました。とても有名なプラグインですね。ブラウザのサイズ…
-

Macのマウス操作でコピペがかなり捗るアプリ「PopClip」
Macのマウス操作でコピペなどをする時に、かなり捗るアプリ「PopClip」をインストールしてみました。初めはあまり期待していなかったんですが、実際に使ってみた…



