- ホーム
- 過去の記事一覧
過去の記事一覧
-

iPhoneのデフォルトアプリ「天気」が意外と使いやすかった
iPhoneにデフォルトで入っているアプリ「天気」が意外と使いやすかったので記事にしてみました。五日間先の天気を知ることができるし、時間別の天気も知ることができ…
-

手荷物の重さをいつでもどこでも気軽に計れるMAQUINOの計量機「ラゲッジチェッカープラス」
とてもよさそうなアイテムだったので購入してみました。手荷物の重さをいつでもどこでも気軽に計ることができるMAQUINO(マッキーノ)の計量機「ラゲッジチェッカー…
-

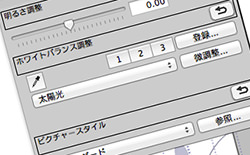
DPPでカスタムしたホワイトバランスを登録する
DPPで自分がカスタムしたホワイトバランスを登録するやり方です。自分で調整したホワイトバランスを他の画像にも簡単に適用させるには、調整したホワイトバランスを登録…
-

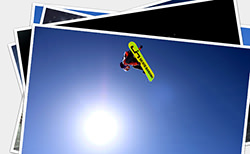
画像を素敵なアニメーションで次々に表示させるjQueryのイメージギャラリー「Heap Shot」
とても素敵な画像の見せ方だったのでご紹介します。jQueryプラグインのイメージギャラリーを実装できる「Heap Shot」です。実際に写真を手に持って見ている…
-

CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「…
CSS transitionsを活用したシンプルなスライドショーを実装できるjQueryプラグイン「Cavendish.js」をご紹介します。とてもシンプルなデ…
-

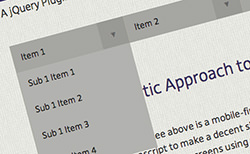
見た目もシンプルでレスポンシブ対応のナビゲーションメニューを実装できるjQueryプラグイン「Fle…
シンプルなデザインでレスポンシブにも対応したナビゲーションメニューを実装できるjQueryプラグイン「FlexNav」。PC版ではマウスオーバーすることでメニュ…
-

画像をボックス単位に分割してスライドさせていくjQueryプラグイン「Maskify Slider」…
とてもお洒落なjQueryのイメージスライダーがあったのでご紹介します。画像をボックス単位で分割してスライドさせていくjQueryプラグイン「Maskify S…
-

柔らかくて質感がいい!首や腰をサポートしてくれるラテックスのトラベルネックピロー
柔らかくて質感がいいラテックスのトラベルネックピローを購入しました。首や腰をサポートしてくれるので長時間のフライトなんかにとても重宝します。サイズは結構コンパク…
-

iPhoneでストップウォッチを使うにはデフォルトアプリ「時計」が便利
iPhoneでストップウォッチを使うにはデフォルトで入っているアプリ「時計」から簡単に使うことができます。ラップタイムも計ることができるのでとても便利ですね。時…
-

レスポンシブ対応のシンプルなカルーセルを実装できる「jQuery RS Carousel」
レスポンシブ対応のシンプルなカルーセルを実装できるjQueryプラグイン「jQuery RS Carousel」をご紹介します。実際のデモではブラウザ幅を変更す…



