- ホーム
- 過去の記事一覧
過去の記事一覧
-

スマホやタブレットでのスワイプに対応したモバイルにも最適なjQueryスライダー「Swiper」
とてもよさそうだったのでメモしときます。スワイプで切り替えることができるjQueryスライダー「Swiper」です。スライダーはオプションで水平モード、垂直モー…
-

パソコン液晶画面を拭いて綺麗に掃除するためにiBUFFALOの液晶TV専用クリーニングクロスを購入
パソコンの液晶画面が結構汚れていたのでiBUFFALOの液晶TV専用クリーニングクロスを購入してみました。いつでも手軽に拭いて綺麗にすることができるのでとても便…
-

Google画像検索のようにサムネイル画像をクリックするとスライド表示されるjQueryプラグイン「…
Google画像検索のようなアニメーションを実装することができるjQueryプラグイン「photowall」がよかったのでご紹介します。サムネイル画像をクリック…
-

ミラーレス一眼とかに最適なJOBYの超小型の三脚「ゴリラポッド マイクロ800」
ミラーレス一眼に使う小型の三脚を探していたら、自分の理想にかなり近いものがあったので購入してみました。JOBYの「ゴリラポッド マイクロ800」です。800gま…
-

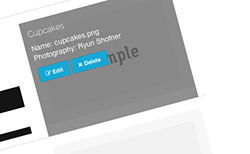
ホバー時に色々なエフェクトでキャプションをオーバーレイ表示できるjQueryプラグイン「HCapti…
指定した要素をホバーすると色々なエフェクトでキャプションをオーバーレイ表示させることができるjQueryプラグイン「HCaptions」。フェードや上下左右から…
-

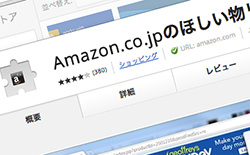
Amazon以外のサイトからでもAmazonのほしい物リストに追加できるChrome拡張機能
ちょっと便利そうだったのでインストールしてみました。普段Chromeを使っていて尚かつAmazonで頻繁にショッピングする人にはよさそうです。「Amazon.c…
-

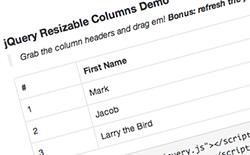
テーブルの列の幅をドラッグでサイズ変更できる「jQuery Resizable Columns」
じっくりテーブル内の情報を見たい時なんかに便利そうですね。テーブルの列幅をドラッグで好きなサイズに変更できる「jQuery Resizable Columns」…
-

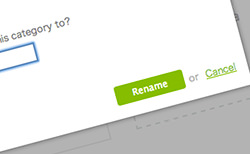
Feedlyでカテゴリーのフォルダ名を変更するやり方
Feedlyでカテゴリーのフォルダ名を変更するやり方をメモしておきます。Googleリーダーのサービスが終了するので、それに伴いFeedlyに乗り換えています。…
-

マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」
マウスオーバーで画像が拡大するシンプルなjQueryプラグイン「hoverpulse」をご紹介します。サムネイル画像にマウスを乗せると滑らかに画像が拡大されます…
-

使い捨てメールアドレスが欲しい時に便利!2秒でフリーメールを取得することができる「Super Mai…
使い捨てアドが欲しい時にとても便利ですね。たった2秒でフリーメールを取得することができる「Super Mailer」です。以前ご紹介した「GuerrillaMa…




