- ホーム
- 過去の記事一覧
過去の記事一覧
-

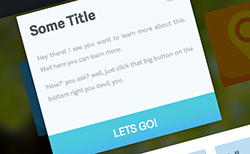
jQueryプラグインで印象的なエフェクトで魅せるモーダルウィンドウ「Block Slide」
Block SlideというjQueryプラグインを使えば印象的なエフェクトで魅せるモーダルウィンドウを実装することができます。エフェクトは色々あり、オプション…
-

3Dスライダーを実装できるjQueryプラグイン「Impulse Slider」
Impulse SliderというjQueryプラグインを使えば3Dスライダーを簡単に実装することができます。立体的にスライドしていく動きが、見ていてとても面白…
-

マウスオーバーで左右に画像をスクロールさせるプラグイン「jQuery Smooth Div Scro…
jQuery Smooth Div ScrollというjQueryプラグインを使えば、マウスオーバーで左右に画像をスクロールさせることができます。イメージスライ…
-

充電・データ転送の切替スイッチ付!PLANEXの巻取り式ケーブル(BN-XPERIASB)購入レビュ…
PLANEXのMicroUSB巻取り式ケーブル(BN-XPERIASB)を購入したのでレビューです。なかなか個人的に面白いなーと思ったのでおもわずポチっちゃいま…
-

feedlyボタンをブログに設置して登録しやすいようにしてみる
そういえばこのブログにはまだfeedlyボタンを設置していなかったので、これを機会に設置してみることにしました。設置のやり方はとても簡単なのであっという間にでき…
-

Nexus7(2013)でスクリーンショットを撮る方法と保存場所
新型Nexus7(2013)でスクリーンショットを撮る方法と保存場所についての備忘録です。画面内を保存したい時に役立つスクリーンショットの撮り方は、今後Nexu…
-

中央に来た項目に焦点を当てるカルーセルを実装できるjQueryプラグイン「FilmRoll」
FilmRollというjQueryプラグインを使えば中央に来た項目に焦点を当てることができるカルーセルを実装することができます。実際のデモでは中央に来た項目が黄…
-

blur効果で要素を簡単にぼかしてくれるjQueryプラグイン「Foggy」
FoggyというjQueryプラグインを使ってみました。これを使えば指定した要素をblur効果でとても簡単にぼかしてくれます。使い方もシンプルなので、ちょっとぼ…
-

指定した要素をレスポンシブにしてくれるjQueryプラグイン「Responsive Elements…
Responsive ElementsというjQueryプラグインを使えば、指定した要素をあっという間にレスポンシブに対応させることができます。レスポンシブに対…
-

Nexus7(2013)購入レビュー
Nexus7(2013)を購入したのでレビューしたいと思います。今回のNexus7には全部で3つのタイプがあって、Wi-Fiモデルの16GBと32GB、それと3…


