- ホーム
- 過去の記事一覧
過去の記事一覧
-

異なる高さを揃えてくれるレスポンシブ対応のjQueryプラグイン「jquery.matchHeigh…
jquery.matchHeight.jsというjQueryプラグインを使えば、異なる要素の高さを綺麗に揃えてあげることができます。レスポンシブにも対応している…
-

ダイナミック(動的)で美しいシャドウを実装できるJSライブラリ「Shine」
ShineというJavaScriptライブラリが素敵だったのでメモがてらご紹介。shine.jsを使うとテキストに美しいシャドウをつけることができます。ただシャ…
-

WordPressでパンくずリストをmicrodataを使ってマークアップするやり方
そういえばこのサイトではまだパンくずリストを作成していなかったので今回新たに作ってみました。パンくずリストを作成することでGoogleの検索結果にも表示されるの…
-

WebデザインのためCSSエフェクトを実装できる5つのライブラリ
とても役立ちそうなまとめだったのでメモがてらご紹介します。WebデザインのためのCSSエフェクトを実装することができるライブラリが5つ紹介されていました。こうい…
-

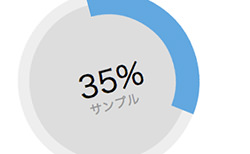
円グラフで統計情報を伝えたい時に役立つjQueryプラグイン「Circliful」
CirclifulというjQueryプラグインを使えば、統計情報を伝えるための円グラフを表示させることができます。画像を必要とせずに、HTML5のcanvasと…
-

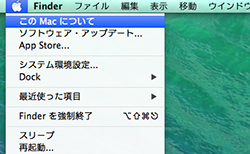
Macのシリアル番号を調べるための確認方法
自分が使っているMacのシリアル番号を知りたい時ってありますよね。そんな時は、Macの画面から簡単に調べることができます。具体的には、上部メニューにある「この …
-

紙のようなエフェクトのスライダーを実装できるjQueryプラグイン「Paper Slider」
Paper SliderというjQueryプラグインを使えば、紙のようなエフェクトのシンプルなスライダーを実装することができます。1枚ずつ紙を前から後ろへ入れ替…
-

CSSだけを使ったストライプ(斜め・水平・垂直など)の作り方
CSSだけを使ったストライプの作り方「Stripes in CSS」が紹介されていました。これとても便利ですね。見出しなどの要素の背景にストライプを使いたいって…
-

GoPro HERO3+に使える25の凄いアクセサリー
ちょっと面白そうだったのでメモ。GoPro HERO3+を取り付けて使える25のアクセサリーが紹介されていました。アクティブな撮影の定番になっているGoProは…
-

レスポンシブ対応のフリーのテンプレート20+
レスポンシブに対応したフリーのテンプレート「20+ Free Responsive Templates」が紹介されていました。スマホ・タブレット・PCといった様…


