Responsive Full Width Tabsというレスポンシブなタブパネルがとてもよさそうだったのでご紹介します。フルサイズではタブメニューにアイコンとテキストが表示されているんですが、モバイルサイズになってくるとアイコンのみのタブメニューに切り替わります。
[ads_center]
Responsive Full Width Tabs
実際のデモページは以下から確認できます。
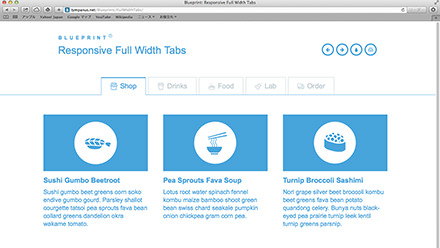
以下はPCサイズで閲覧した時のものです。

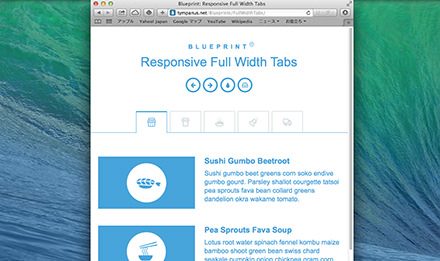
続いてタブレットサイズ。

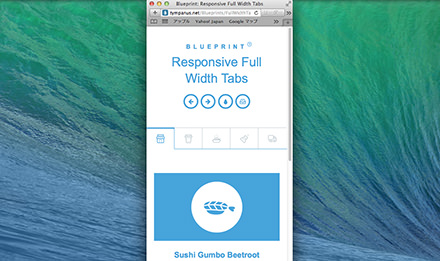
最後はスマホサイズでの閲覧。

表示する画面サイズによってレイアウトが見やすいように最適化されます。実装方法は以下のページに詳しく載っているので、気になる方は是非チェックしてみて下さい。