- ホーム
- 過去の記事一覧
過去の記事一覧
-

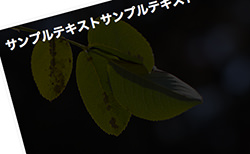
CSSを使って画像にホバーするとキャプションを表示させるエフェクト
CSSを使ったホバーエフェクトがとてもよかったのでご紹介します。画像にホバーするとキャプションを表示させることができます。実際に使ってみましたが、キャプションに…
-

メトロスタイルなSNSアイコンをウィジェットで実装できるWordPressプラグイン「Metro S…
Metro Style Social WidgetというWordPressプラグインを使ってみたらとてもいい感じだったのでご紹介します。メトロスタイルのSNSア…
-

テキストやボックスをレインボーにグラデーションできるjQueryプラグイン「Rainbow.js」
Rainbow.jsというjQueryプラグインを使ってみました。テキストやボックスを手軽にレインボーにグラデーションすることができます。HTMLのタグ内にカラ…
-

特定の要素のCSSを手軽に確認できるChrome拡張機能「CSSViewer」
CSSViewerというChrome拡張機能を使ってみました。特定の要素のCSSを手軽に確認することができるのでとても便利です。自分が確認したい要素にマウスオー…
-

デザインやモックアップに役立ちそうなiPad Airのテンプレート素材(PSD)
iPad Airのテンプレート素材(PSD)がとてもよかったのでメモがてらご紹介します。デザインやアプリのモックアップ、またはプレゼンなんかにも役立ちそうですね…
-

Nexus 5でテザリングしてiPhoneをネットに接続させるやり方
Nexus 5でテザリングしてiPhoneをネットに接続させるやり方をご紹介します。前回はNexus 5からMacを接続させたんですが、今回はiPhoneです。…
-

タブからアコーディオンに切り替わるレスポンシブ対応のjQueryプラグイン「jQuery Respo…
jQuery Responsive TabsというjQueryプラグインを使えば、タブパネルからアコーディオンに切り替わるレスポンシブに対応したタブを実装するこ…
-

細くて(ウルトラライト)エレガントなフォント20選
すごく細くてエレガントな20のフォント「20 Ultra Light And Elegant Fonts For Web Designers」がとても素敵だった…
-

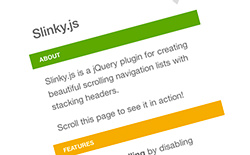
上下にスクロールでコンテンツが開閉するjQueryプラグイン「Slinky.js」
なかなか面白かったのでご紹介します。上下にスクロールするとコンテンツが開閉していくjQueryプラグイン「Slinky.js」です。コンテンツが閉じている状態で…
-

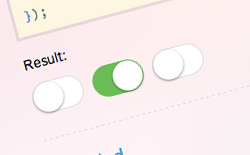
チェックボックスをiOS7のようなスタイルにしてくれるjQueryプラグイン「Switchery」
SwitcheryというjQueryプラグインを使えば、チェックボックス(checkbox)をiOS7のようなスタイルに実装することができます。動作も似ているの…




