- ホーム
- 過去の記事一覧
過去の記事一覧
-

CSSだけで作られたシンプルで可愛いアイコンセット「littlebox」
littleboxは画像を用いずにCSSだけで作られたシンプルなアイコンセットです。どれも小さくて可愛らしいデザインが特徴的で、使い方も非常に簡単。国旗のアイコ…
-

ダイナミックなスライドが印象的なレスポンシブ対応スライダー「jQuery Hero Slider P…
jQuery Hero Slider Pluginはダイナミックなスライダーを実装することができるjQueryプラグインです。レスポンシブにも対応していて、実際…
-

多様なアニメーションが魅力のタブパネル「PWS Tabs jQuery Plugin」
PWS Tabs jQuery Pluginは多様なCSS3アニメーションが魅力の軽量タブパネルを実装することができるjQueryプラグインです。フラットなスタ…
-

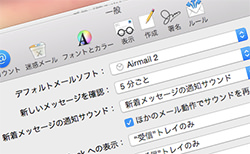
Airmail 2をMacのデフォルトメールソフトに設定するやり方
先日インストールした時からずっと気に入って使っているAirmail 2。動作も軽くサクサク動くので非常に満足しているんですが、一つ気になることがあります。それは…
-

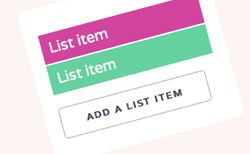
リスト内にある項目をアニメーションしながら追加・削減できる「Animating List Items…
Animating List Itemsはリスト内にある項目をスウィングやフェードといったアニメーションをしながら追加や削減をすることができます。少しのJSで作…
-

Macの「command + z」で消えたものを元に戻すショートカットキーのやり方
Macでよく使うショートカットキーに「command + z」があります。前コマンドの取り消しをしてくれるショートカットキーなんですが、たまに間違ってこれを実行…
-

カスタマイズ性に優れたタグ入力ができるJSライブラリ・insignia
insigniaはカスタマイズ性に優れたタグ入力を実装することができるJSライブラリです。フォームにキーワードを入力することで簡単にタグ化することができます。設…
-

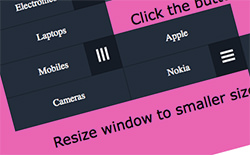
マルチレベルで操作性に優れたレスポンシブ対応のjQueryナビゲーション
レスポンシブに対応したマルチレベルの便利なjQueryナビゲーションがあったのでご紹介します。ユーザーが使いやすくなるような便利な機能が色々と備わっています。P…
-

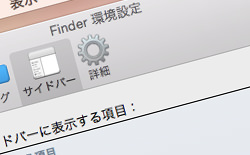
MacのFinderの共有を削減して表示されないようにする設定方法
Macを使っていて気になることの一つにFinderのサイドバーに表示される共有という項目があります。普段からここを活用している人にとっては必要かもしれませんが、…
-

Macのメールアプリ「Airmail 2.0」を使ってみた!アカウントの設定など
ここ最近自分のMacで使うアプリやサービスを色々と見直しているわけなのですが、今回はメールアプリを「Airmail 2.0」に変更してみました。今まではSpar…




