- ホーム
- 過去の記事一覧
過去の記事一覧
-

Facebookのようなカルーセルスライダーを実装できる「jquery-carousel-slide…
jquery-carousel-sliderは、FacebookページにあるカルーセルスライダーのようなUIを実装できるjQueryプラグインです。カードのよう…
-

WAI ARIAを活用したユーザーフレンドリーなツールチップ実装「ARIA TOOLTIP」
ARIA TOOLTIPはWAI ARIAを活用したユーザーフレンドリーなツールチップを実装できます。jQuery依存とのことです。圧縮版で6KBほどと、とても…
-

画面が半分に割れながら切り替わる縦型スライドショー「Split Slick Slideshow」
Split Slick Slideshowは、画面が真ん中から半分に割れながら切り替わる縦型のスライドショーを実装できます。ダイナミックなアニメーションで切り替…
-

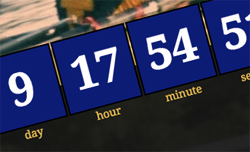
3Dキューブのように回転するカウントダウンタイマーを実装できる「countdownCube」
countdownCubeは3Dキューブのようにクルッと回転するカウントダウンタイマーを実装することができるjQueryプラグインです。回転が加わることで、より…
-

水平スクロールでテキストが流れていくマーキー実装「hMarquee」
hMarqueeは、水平スクロールでテキストが滑らかに流れていくマーキーを実装することができるjQuery/Zeptoプラグインです。流れる速さを調整したり、入…
-

HTMLフォームの検証を簡単に実装できる「JS Form Validator」
JS Form ValidatorはHTMLフォームの検証を簡単に実装することができます。JQueryを必要とせず、純粋なJavaScriptを使ったバリデーシ…
-

アクセシブルなカルーセルシステムを実装できる「jQuery Accessible Carrousel…
jQuery Accessible Carrousel using ARIAは、ARIAを使ったアクセシブルなカルーセルシステムを実装することができるjQuer…
-

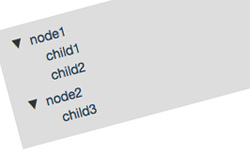
JSONデータからツリー構造を作成できるjQueryプラグイン「jqTree」
jqTreeはJSONデータを元にHTMLでツリー構造を作成できるjQueryプラグインです。ドラッグアンドドロップでの移動にも対応しているほか、キーボードもサ…
-

カルーセルのスライドショーとズーム機能を備えた「Zoom SlideShow」
Zoom SlideShowは、カルーセルによるスライドショーとズーム機能を備えたjQueryプラグインです。メインエリアに表示された画像にマウスオーバーすると…
-

タッチ対応のドロワーコンポーネント「hy-drawer」
hy-drawerはタッチに対応したドロワーコンポーネントです。AndroidとiOSで自然な感じになるように焦点を当てているとのこと。モバイルアプリのような操…



