ShowMore.jsは長いコンテンツを折りたたんで表示・非表示を簡単に切り替えれる機能を実装するjQueryプラグインです。「続きを読む」や「More」といったボタンを設置できるイメージです。限りあるスペースを最大限に活用したい時なんかに便利ですね。
ShowMore.js
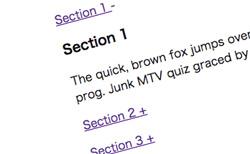
以下、ShowMore.jsの実際のデモページになります。
デモでは「SHOW MORE」「SHOW ME MORE」「SHOW ME MORE CONTENT」の3つのボタンが設置されています。各ボタンをクリックすると、その上にあるテキストコンテンツの続きがその場で表示されます。
スライドアニメーションで表示・非表示をサクサクと切り替えれるのがいいですね。表示するスペースの高さに制限をかけることで、より多様な情報をユーザーに見せたい場合に便利です。
セッティング面では、minheight、buttontxtmore、buttontxtless、buttoncss、animationspeedといったオプションが用意されています。アニメーションのスピード調節もオプションから手軽にできるので、ちょっとしたカスタマイズをしたい人にも嬉しい仕様ですね。
というわけで、長いテキストコンテンツを折りたためるjQueryプラグイン「ShowMore.js」の紹介でした。ShowMore.jsの詳細やダウンロードは、以下のページからどうぞ。