- ホーム
- 過去の記事一覧
過去の記事一覧
-

レスポンシブ対応でモバイルフレンドリーなjQueryデートピッカー・タイムピッカー「pickadat…
pickadateはレスポンシブに対応したモバイルフレンドリーなデートピッカー・タイムピッカーを実装できるjQueryプラグインです。軽量でサクサク動作するので…
-

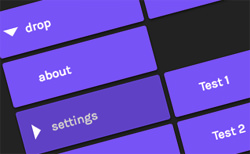
スタイリッシュなホバーナビゲーションを実装できる「Recursive Hover Nav (Only…
Recursive Hover Nav (Only CSS)は、シンプルでスタイリッシュなホバーナビゲーションを実装できるのが特徴です。ナビゲーションメニューに…
-

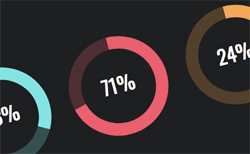
アニメーション付きのサークルプログレスバー「Radial Progress Bars」
Radial Progress Barsは、アニメーション付きのサークルプログレスバーを実装できます。SVGなどが使われています。スクロール時にプログレスバーが…
-

スマホなどに最適なテーブルを実装できる「Mobile-Friendly Table」
Mobile-Friendly Tableはスマホなどのモバイルに最適なテーブルを実装できるのが特徴です。jQueryが使われています。レスポンシブに対応し、パ…
-

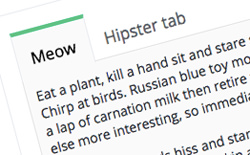
ミニマルで超軽量・シンプルなタブを実装できるjQueryプラグイン「CardTabs」
CardTabsは超軽量でシンプルなタブを実装できるjQueryプラグインです。ミニマルでクリーンなデザインで、操作性もよくとても使いやすいタブになります。マー…
-

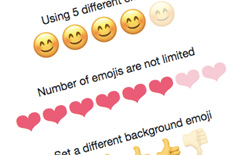
絵文字を使ったレーティング機能を実装できる「emotion-ratings」
emotion-ratingsは絵文字を使ったレーティング機能を実装できるjQueryプラグインです。シンプルで可愛い絵文字による評価を手軽に取り入れられるのが…
-

フルスクリーンによるjQueryモーダルウィンドウ実装「FullMod」
FullModはフルスクリーンによるモーダルウィンドウを実装できるjQueryプラグインです。アニメーション付きのモーダルウィンドウで、しかもフルスクリーンとい…
-

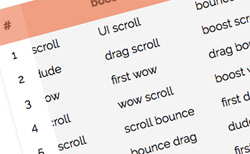
ドラッグしながらスクロールするライブラリ「ScrollBooster」
ScrollBoosterはドラッグしながらスクロールする機能を実装できるライブラリです。テーブルや画像などのコンテンツを任意の領域内でドラッグスクロールしなが…
-

iPhoneの3D Touchによるカーソル移動や選択範囲の指定が便利すぎる
ここ最近、よくiPhoneの3D Touch(3D タッチ)を使ったカーソル移動や選択範囲の指定を活用しています。一度これに慣れてしまうと、かなり便利すぎる機能…
-

簡単に使えるスクロールバー実装「fineScroll bar」
fineScroll barは簡単に使えるスクロールバーを実装できるjQueryプラグインです。jQueryとjQuery UIに依存します。カラーや幅の変更な…



