- ホーム
- 過去の記事一覧
Web
-

水平・垂直に対応したVanilla JSによるタイムライン実装「Timeline」
Timelineは水平・垂直に対応したVanilla JSを使ったタイムラインを実装できます。レスポンシブにも対応しているのでモバイルからの閲覧もバッチリですね…
-

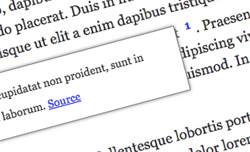
ホバーで脚注を表示できる「jQuery Inline Footnotes」
jQuery Inline Footnotesはホバーすることで脚注のコンテンツをインラインで表示できるjQueryプラグインです。設定した特定のポイントにホバ…
-

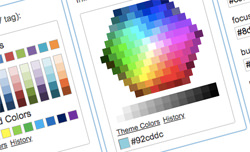
マイクロソフト オフィス2010のようなカラーピッカー「evol-colorpicker」
evol-colorpickerは、マイクロソフト オフィス2010のようなWebカラーピッカーを実装できるjQueryプラグインです。いくつかのカラーパレット…
-

CSS3を使った豊富なスクロールエフェクト「stroll.js」
stroll.jsはCSS3を使った豊富なCSSリストスクロールエフェクトを実装できるのが特徴です。iOSやAndroid 4.x.にも対応しています。ウェーブ…
-

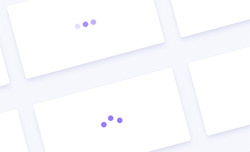
シンプルで可愛いCSSローディングアニメーション「Three Dots」
Three Dotsはアニメーション付きのシンプルで可愛いCSSローディングアイコンを実装できるライブラリです。3つの点をベースにした多彩なローディングアニメー…
-

グリッドレイアウトによるシンプルで軽量なギャラリー「Grid Gallery」
Grid Galleryはグリッドレイアウトによるシンプルで軽量なイメージギャラリーを実装できます。レスポンシブにも対応し、スッキリしたデザインが見やすく操作性…
-

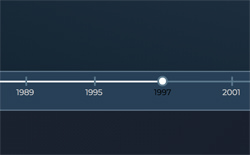
水平の画像タイムラインを実装できる「Jquery-Slider」
Jquery-Sliderは水平の画像タイムラインを実装できるのが特徴です。年ごとにシンプルな水平タイムラインを表示したいという人にはピッタリですね。任意の年を…
-

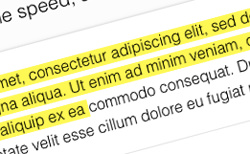
テキストを徐々にハイライトしていく「LuminJS」
LuminJSはWebページ上のテキストを徐々にハイライトしていくJavaScriptライブラリです。予めハイライトされたテキストが表示されるのではなく、実際に…
-

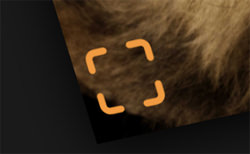
クールに拡大・チルトする画像ズーム「Parazoom」
Parazoomはクールに拡大・チルトする画像ズーム機能を実装できるjQueryプラグインです。画像にマウスオーバーすることで簡単に拡大できるほか、マウスを動か…
-

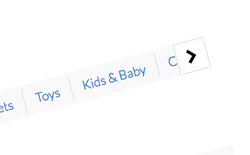
水平スクロールができるナビゲーション「Priority Nav Scroller」
Priority Nav Scrollerは水平スクロールを備えたナビゲーションを実装できるプラグインです。ナビゲーションメニューのリストが画面に収まらない場合…


