Parazoomはクールに拡大・チルトする画像ズーム機能を実装できるjQueryプラグインです。画像にマウスオーバーすることで簡単に拡大できるほか、マウスを動かすことでその位置に合わせて画像がチルトするのもカッコイイですね。
Parazoom
以下のページからParazoomの実際のデモ動作をチェックできます。
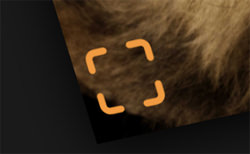
デモではライオンの画像表示されていて、ここにマウスオーバーすることで画像が拡大されます。また、画像内でマウスを動かすと、その動きに連動して画像がチルトします。例えば、左側にマウスを持っていくと画像の左側が奥に引っ込み、右側が手前にきます。逆に今度は右側にマウスを持って行くと、先ほどとは逆の動きになります。
たた単に画像が拡大されるだけではなく、このようにインタラクティブな要素があることでユーザーも楽しめそうですね。
ちなみに、チルトエフェクトはオプションのtiltから有効・無効どちらにも設定することができます。デフォルトはfalseに指定されています。オプションには他にも、scale、transitionTime、transitionTimeLeave、opacity、opacityHover、overflow、cursor、customCursorIcon、custonCursorSize、text……など、たくさんの項目が用意されています。
カスタマイズ性にも優れたクールな画像ズーム機能を実装したい人は、ぜひ「Parazoom」を使われてみてはいかがでしょうか? Parazoomのダウンロードは、以下のページからどうぞ。