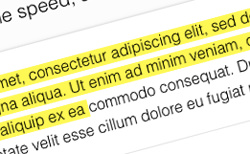
LuminJSはWebページ上のテキストを徐々にハイライトしていくJavaScriptライブラリです。予めハイライトされたテキストが表示されるのではなく、実際にハイライトを引くようなアニメーションでテキストにハイライトが表示されていきます。
LuminJS
以下、LuminJSの実際のデモページです。
デモでは徐々にハイライトが引かれていくものやプログレスバーを操作してハイライトを引くもの、タイピングエフェクトによるものなど、いろんなタイプのデモが用意されています。
カスタマイズ性も高いうえにファイル容量がコンパクトでjQueryなどへの依存性がないところもイイですね。
テキストにハイライトが引かれることで、注目度もグッと高まるはず。ユーザーに見て欲しい文章などがある場合にはとても有効な手段の一つになるのではないでしょうか?
APIには、progress、start(duration)、stop()、clear()といったものが用意されています。また、ライセンスはMITとのこと。
というわけで、テキストにハイライトを引いていけるJavaScriptライブラリ「LuminJS」の紹介でした。LuminJSの詳細やダウンロードは、以下のページからどうぞ。