- ホーム
- 過去の記事一覧
Web
-

WordPressのheader.php内でよく使いそうな関数などをまとめてみた
WordPressで自作のテーマを作成する時にheader.phpでよく使いそうなものをまとめてみました。使わないとすぐ忘れてしまうので自分用ということでメモし…
-

jQuery Backstretchを使えば超簡単にブラウザサイズに合った背景画像を表示できる
背景画像をブラウザのサイズに合わせて表示できるプラグイン「jQuery Backstretch」を試してみました。ただ表示させるだけじゃなくて、フェードで複数の…
-

あとで読むサービス「Read it Later」をMacで快適に読むアプリ「ReadNow」
iPhoneであとで読むアプリとしてRead it Laterを使っているのですが、Macで快適に読めるアプリはないのかなと思って探してみると「ReadNow」…
-

editor-style.cssを使えばビジュアルエディタを実際の記事と同じようにスタイリングできる…
あんまりビジュアルエディタを使ってないのであれですが、新規の記事を書いていてプレビューで確認とまではいかないけどちょっと全体のバランスなんかを確認したい時などに…
-

ブログの編集作業が捗るWordPressプラグイン「AddQuicktag」
すごく便利なプラグイン「AddQuicktag」を使ってみました。なんで今までこれ使ってなかったんだろうと後悔するくらい便利ですね。AddQuicktagとはW…
-

WordPressでオリジナルテーマを作成する時などにチェックしてくれるプラグイン「Theme-Ch…
このプラグインはすごいですね。自作のテーマを作成した時なんかにこれを使えば何が足りないかをチェックしてくれるプラグインです。自分でテーマを作っていると本当にこれ…
-

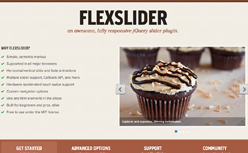
jQueryプラグインのレスポンシブな軽量スライダー「FLEXSLIDER」の使い方や設定方法
すごくいいですね、これ。スマートフォンにも対応させたいスライダーを探している人なんかにはまさにといった感じかと思います。その名もFLEXSLIDER。しかも軽量…
-

WordPressの管理画面にメモを残せるプラグイン「Quick Notes on the WP D…
おもしろいプラグインを試してみました。おもしろいというかとても便利だなと思ったんですが、WordPressの管理画面にメモを残すことができるプラグインです。前か…
-

HTML5でのemとstrongとi/b要素の違いを書いてみた
先日HTML5で使う機会が案外ありそうな要素など色々という記事を書いたんですが、他にも少し見つかったのでメモしときます。ちょっと要素の意味が似ているというか、混…
-

HTML5で使う機会が案外ありそうな要素など色々
何気に結構使いそうな感じだったのでメモがてら残しておきます。HTML5ではたくさんの意味を持つ要素があるので今後はこれらを理解した上でマークアップしていきたいで…




