あんまりビジュアルエディタを使ってないのであれですが、新規の記事を書いていてプレビューで確認とまではいかないけどちょっと全体のバランスなんかを確認したい時などに便利かなと思ったので作ってみました。editor-style.cssとはWordPressのビジュアルエディタのスタイルを変更できるCSSファイルです。テーマフォルダにこの名前で作成して、実際の記事のスタイルと同じように設定しておくことでより実際の表示に近い形で編集できるようになります。
[ads_center]
editor-style.cssの使い方
使う前に、functions.phpに以下のコードを追加しておく必要があります。
<?php add_editor_style(); ?>
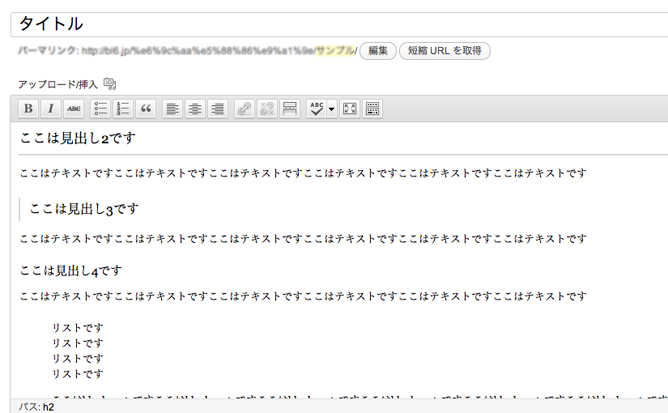
そして、テーマフォルダ内にeditor-style.cssという名前でファイルをアップロードすれば、使用できるようになります。あとは実際に表示されるスタイルをeditor-style.cssに設定しておけばビジュアルエディタに反映します。とりあえず適当にCSSを追加して、実際に記事を作ってビジュアルエディタで確認してみると。

ちゃんと適用されてますね。ビジュアルエディタをメインで使っている人にはオススメです。タグ打ちの人だとプレビュー代わりに使えそうな気がしますが、ビジュアルエディタに切り替えるとタグが勝手に整形されたりなんだりでちょっと微妙っぽいですね。プラグインで探せば何かいいのが見つかりそうな感じもしますけど。