このプラグインはすごいですね。自作のテーマを作成した時なんかにこれを使えば何が足りないかをチェックしてくれるプラグインです。自分でテーマを作っていると本当にこれでいいのかなって不安になることがあるので間違っている部分を指摘してくれるのはとてもありがたいかなと思っています。このプラグインは「信頼性の高いWordPressテーマを作るためのTheme-Checkのすすめ」という記事を見て初めて知りました。とても参考になるので是非チェックしてみて下さい。
[ads_center]
使い方
使い方はとても簡単です。以下のリンクからプラグインをダウンロードして有効化します。
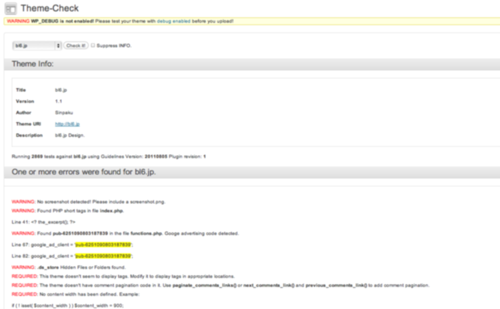
管理画面から「外観」→「Theme-Check」を選択します。check it!というボタンがあるのでクリックすると。

こんな感じに、修正した方がいい部分のリストがずらーっと表示されます。結構あるな…w
ざっとエラー項目を見てみる
まず最初に目についたのが上部に出てきた「WARNING WP_DEBUG is not enabled! Please test your theme with debug enabled before you upload!」という部分ですが、デバックを有効にしなきゃいけないみたいですね。有効にする場合はwp-config.phpの中にある
define('WP_DEBUG', false);
という部分を
define('WP_DEBUG', true);
に変更します。
簡単に修正できそうなやつ
とりあえず簡単に直せそうなところから一つずつ片付けていこうかと思います。
REQUIRED: .wp-caption css class is needed in your theme css.
REQUIRED: .wp-caption-text css class is needed in your theme css.
REQUIRED: .sticky css class is needed in your theme css.
REQUIRED: .gallery-caption css class is needed in your theme css.
REQUIRED: .bypostauthor css class is needed in your theme css.
REQUIRED: .alignright css class is needed in your theme css.
REQUIRED: .alignleft css class is needed in your theme css.
REQUIRED: .aligncenter css class is needed in your theme css.
上記はスタイルシートに定義するとエラーの表示は消えます。
REQUIRED: Could not find body_class call in body tag. See: body_class
こちらはbodyに追加すれば消えます。こんな感じに定義します。
<body <?php body_class(); ?>>
表示されるページの種類によって異なるクラスが加えられるようになるのでCSSで効果的に装飾することができます。
REQUIRED: Could not find add_theme_support( ‘automatic-feed-links’ ). See: add_theme_support
これは知らなかったです。head内に投稿とコメントのRSSフィードリンクを出力してくれます。3.0から使用可能みたいですね。以下をfunctions.phpに付け加えるだけです。
<?php add_theme_support('automatic-feed-links'); ?>
あとは個人的に気になった点としてはRECOMMENDEDで表示されている箇所で、bloginfo(url)やbloginfo(template_directory)が指摘されていることです。例えばbloginfo(url)の場合はecho home_url()を使ったほうがいいということです。調べてみるとおそらく3.0以降ではこちらのほうがいいみたいです。ちなみにbloginfo(template_directory)の部分はget_template_directory_uri()を使った方がいいみたいです。
終わりに
とまあこんな感じで一つ一つじっくり調べていけば知らなかったことがたくさんでてきます。なのでとても勉強になりますね。尚かつ自分のテーマの質も少しは向上できるかと思うのでやっておいて絶対損はないかと思います。自力で修正するのが難しい部分もあったりしますが、まずは自分でも簡単に修正できる部分からちょっとづつでも片付けていきたいですね。