- ホーム
- 過去の記事一覧
JavaScript
-

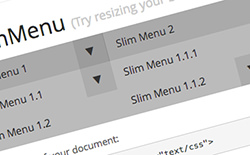
スマホやPCで多階層メニューを実装できるレスポンシブ対応のjQueryプラグイン「slimMenu」…
slimMenuというjQueryプラグインを使えば、スマホやPCの両方で多階層メニューを実装することができます。レスポンシブ対応になっているので、いろんなデバ…
-

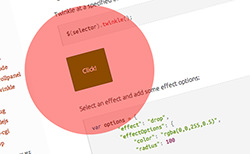
中心から外側に広がっていくエフェクトのjQueryプラグイン「jQuery.twinkle」
jQuery.twinkleというjQueryプラグインを使えば、中心から外側にかけて円が広がっていくようなエフェクトを実装することができます。ちょっとしたアク…
-

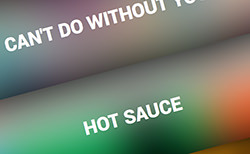
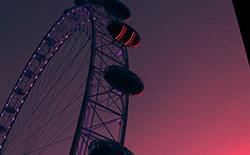
ぼかし背景を画像から作成できるjQueryプラグイン「Blurr」
BlurrというjQueryプラグインを使えば、ぼかし背景を画像から簡単に作成することができます。Webサイトのページ内に、ぼかした背景画像を取り入れたい時に役…
-

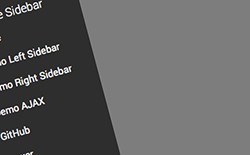
左右どちらでも設定可能なサイドバーを実装できるjQueryプラグイン「Simple Sidebar」…
Simple SidebarというjQueryプラグインを使えば、左右どちらでも設定可能なシンプルなサイドバーを実装することができます。メニューアイコンをクリッ…
-

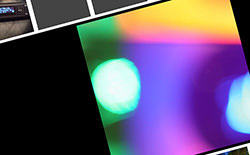
Google画像検索のようなギャラリーを実装できる「jQuery.GI.TheWall.js」
jQuery.GI.TheWall.jsというjQueryプラグインを使えば、Google画像検索のようなギャラリーを実装することができます。サムネイル画像が並…
-

雨のように文字が落ちてくるアニメーションのjQueryプラグイン「Letter Drop」
Letter DropというjQueryプラグインを使えば、雨のように文字が落ちてくるアニメーションエフェクトを実装することができます。とてもお洒落なアニメーシ…
-

画像をフルスクリーン表示できるLightbox風ギャラリー「jQuery fullsizable」
jQuery fullsizableというjQueryプラグインを使えば、画像をフルスクリーンで表示できるLightbox風ギャラリーを実装することができます。…
-

画像をクリックするとフルスクリーンで拡大表示するJSライブラリ「Intense Images」
Intense ImagesというJavaScriptライブラリがとてもよかったのでご紹介します。画像をクリックすることでフルスクリーンで拡大表示することができ…
-

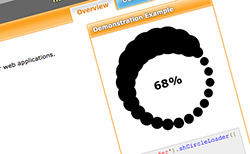
カスタマイズしやすいローディングアニメーションのjQueryプラグイン「shCircleLoader…
shCircleLoaderというjQueryプラグインを使えば、カスタマイズしやすいローディングアニメーションを実装することができます。サイズやスピードなどを…
-

シンプルでレスポンシブ対応のアコーディオンを実装できるjQueryプラグイン「jQuery Acco…
jQuery AccordionというjQueryプラグインを使えば、シンプルでレスポンシブに対応したアコーディオンを実装することができます。片方が開くと片方が…



