shCircleLoaderというjQueryプラグインを使えば、カスタマイズしやすいローディングアニメーションを実装することができます。サイズやスピードなどを簡単に調整できたりするので、とても便利なローディングアニメーションです。
[ads_center]
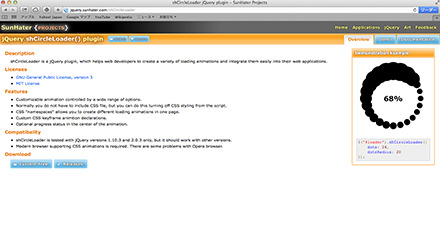
shCircleLoader

動きがとても滑らかです。オプションでローディングアニメーションのスピードやドットの大きさを設定することもできます。
また、ローディングアニメーション全体のサイズは、HTMLのタグ内にCSSを直接記述することで調節できたりもします。
カスタマイズ次第で、様々なローディングアニメーションにできるのが、最大の魅力ですね。
ローディング画像と違い、ちょっとした変更にも対応しやすいのが良いと思います。
jQueryのプラグインでローディングアニメーションを実装したい時には、有力な候補の1つになりそうですね。