- ホーム
- 過去の記事一覧
JavaScript
-

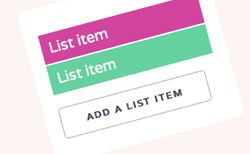
リスト内にある項目をアニメーションしながら追加・削減できる「Animating List Items…
Animating List Itemsはリスト内にある項目をスウィングやフェードといったアニメーションをしながら追加や削減をすることができます。少しのJSで作…
-

カスタマイズ性に優れたタグ入力ができるJSライブラリ・insignia
insigniaはカスタマイズ性に優れたタグ入力を実装することができるJSライブラリです。フォームにキーワードを入力することで簡単にタグ化することができます。設…
-

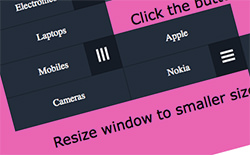
マルチレベルで操作性に優れたレスポンシブ対応のjQueryナビゲーション
レスポンシブに対応したマルチレベルの便利なjQueryナビゲーションがあったのでご紹介します。ユーザーが使いやすくなるような便利な機能が色々と備わっています。P…
-

スワイプに対応したシンプルなカルーセル「jQuery touchSwipe Carousel」
jQuery touchSwipe Carouselはスワイプやタッチに対応したシンプルなカルーセルを実装することができます。スマフォではスワイプでスライドして…
-

ショータイムが始まる前のスポットライトのようなjQueryプラグイン「Spotlight」
Spotlightはショータイムが始まる前のスポットライトのようなアニメーションを実装することができるjQueryプラグインです。使いどころは限られるかもしれま…
-

タッチ、フリック、レスポンシブ対応のスライダーギャラリー「Flickity」
Flickityはスマフォやタブレットに最適なタッチやフリック、またはレスポンシブに対応したスライダーギャラリーを実装できるjQueryプラグインです。iPho…
-

レンズで拡大するように画像の細部をマウスオーバーでズームできる「okzoom」
okzoomは画像細部をマウスオーバーでズームすることができるjQueryプラグインです。レンズで拡大表示するような効果を演出することができます。オプションを用…
-

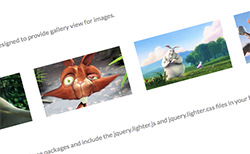
優雅なフェードで拡大縮小されるLightbox系ギャラリー・jQuery Lighter
jQuery Lighterは美しいフェードで画像を拡大縮小させることができるLightbox系のプラグインです。とても優雅な雰囲気のアニメーションを実装できる…
-

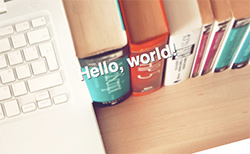
美しいパララックス効果を最小限のコードで実装できるjQueryプラグイン「Parallaxor」
Parallaxorは最小限のミニマルなコードで美しいパララックス効果を実装することができるjQueryプラグインです。コンテナ内に設置した画像がユーザーがスク…
-

上下左右からクイックなスライド表示させることができるjQuery Sidebar
jQuery Sidebarは上下左右からスライド表示させることができるプラグインです。テンポの良いクイックなスライドでサイドバーが出現してきます。シンプルです…



