- ホーム
- 過去の記事一覧
JavaScript
-

レスポンシブ対応でスケジュール管理もできるカレンダー「jquery-calendar」
jquery-calendarはレスポンシブに対応したスケジュール管理もできるカレンダーを実装できます。シンプルなデザインでとても見やすく、イベント作成も簡単に…
-

テキストをコンテナ幅にすばやくフィットさせる「TextFit」
TextFitは、一行または複数行のテキストをコンテナ幅(オプションにより高さも)にすばやくフィットさせられるjQueryフリーコンポーネントです。特定のコンテ…
-

レスポンシブに対応したモーダルウィンドウのようなアラート実装「jquery.alert」
jquery.alertはレスポンシブに対応したモーダルウィンドウ風のアラートを実装できるjQueryプラグインです。モーダルウィンドウのように表示されるので、…
-

フラットでシンプルなカラーピッカー実装「Pickr」
Pickrはフラットでシンプルなカラーピッカーを実装できるのが特徴です。レスポンシブにも対応しているほか、jQueryなどへの依存性もなくモバイルにも最適ですね…
-

レスポンシブでマルチレベルに対応したナビゲーション「K-Responsive-Menu」
K-Responsive-Menuは、レスポンシブでマルチレベルに対応したナビゲーションメニューを実装できるjQueryプラグインです。ファイル容量も軽量でモバ…
-

スクロールしても要素を固定できるJSライブラリ「HC Sticky」
HC Stickyはスクロールした時に特定の要素を固定したまま表示できるJavaScriptライブラリです。スクロールとともに見えなくならないような機能を実装し…
-

カスタマイズできるダイアログ・ライトボックスを作成できる「Dialogify」
Dialogifyはカスタマイズできるダイアログやライトボックスなどを作成できるjQueryプラグインです。一般的なダイアログボックスはもちろん、モーダルウィン…
-

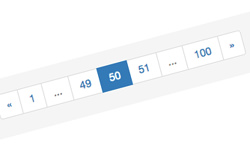
Bootstrapを使ったレスポンシブなページネーション「rpage」
rpageはBootstrapを使ったレスポンシブに対応したページネーションを実装できます。シンプルで操作性もよく、レスポンシブなのでパソコンだけでなくスマホや…
-

マウスの動きに連動するテキストシャドウ「Direction-aware text-shadow」
Direction-aware text-shadowは、マウスの動きに連動するテキストシャドウを実装できるチュートリアルです。マウスの動きに合わせてシャドウの…
-

水平・垂直に対応したVanilla JSによるタイムライン実装「Timeline」
Timelineは水平・垂直に対応したVanilla JSを使ったタイムラインを実装できます。レスポンシブにも対応しているのでモバイルからの閲覧もバッチリですね…




