- ホーム
- 過去の記事一覧
JavaScript
-

2枚の画像を見比べれるjQueryプラグイン「TwentyTwenty」
TwentyTwentyは2枚の画像を見比べれる便利なjQueryプラグインです。同一のスペース内で真ん中にある起点を左右に動かしながら効率的に画像を見比べるこ…
-

クリーンでシンプルな通知を表示できる「notie.js」
notie.jsはクリーンでシンプルな通知を表示できるJSプラグインです。スッキリしたデザインに違和感のないアニメーションが、さりげないオシャレ感をプラスしてく…
-

画像をパン&ズームできる「Simple Image Panner and Zoomer」
Simple Image Panner and Zoomerは画像をパン&ズームできるjQueryプラグインです。限られたスペース内で、画像を細部までしっかりと…
-

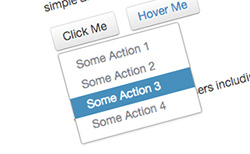
シンプルでフレキシブルなドロップダウンメニュー「Dropit」
Dropitはシンプルでフレキシブルなドロップダウンメニューを実装できるjQueryプラグインです。クリックでメニューを表示したり、ホバーで表示できます。シンプ…
-

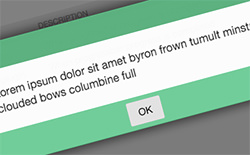
レスポンシブなメッセージを通知できる「Lobibox」
Lobiboxはレスポンシブなメッセージボックスを通知できるjQueryプラグインです。項目別にカラー分けしたり、アニメーション付きで表示したりと、バリエーショ…
-

シンプルで動きが滑らかなスライダー「Ideal Image Slider」
Ideal Image Sliderはレスポンシブに対応したシンプルで動きが滑らかなスライダーです。CSS3によるハードウェアアクセラレーションが活用されていま…
-

フルページでコンテンツごとにスクロールする「fullPage.js」
fullPage.jsはフルページでコンテンツごとにスクロールするレスポンシブに対応したjQueryプラグインです。コンテンツをダイナミックに、そしてシンプルに…
-

SVG pathをアニメーションさせる軽量のスクリプト「Segment」
SegmentはSVG pathをアニメーションさせる軽量のスクリプトです。滑らかなアニメーションでラインを描けます。easingのタイプもいろいろとあるので、…
-

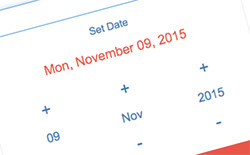
レスポンシブでフラットデザインの「DateTime Picker」
DateTime Pickerはレスポンシブ対応のフラットデザインによるデートピッカーを実装できるjQueryプラグインです。シンプルなデザインと操作性で、簡単…
-

雨や水滴効果を実装できる「Rain & Water Effect Experiments」…
Rain & Water Effect Experimentsは、雨や水滴効果を実装できます。画面が本当に濡れているかのような、リアルさが伝わってくるのがすごい…



