- ホーム
- 過去の記事一覧
JavaScript
-

軽量でカスタマイズもできるスクロールトップ「Material ScrollTop Button」
Material ScrollTop Buttonは軽量でカスタマイズ可能なスクロールトップを実装できるjQueryプラグインです。下へスクロールすると、シンプ…
-

入力した文字数に合わせて可変するフォーム実装「Stretchy」
Stretchyは入力した文字数に合わせてボックスが伸び縮みするフォームを実装できます。自分の入力内容が見えなくなって困るという問題をうまく解決してくれるので、…
-

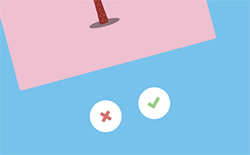
カードスタックのためのエフェクトを実装できる「Effect Ideas for Card Stack…
Effect Ideas for Card Stacksはカードスタックのためのエフェクトを実装できます。カードを「よい」「よくない」に振り分けていけるので、応…
-

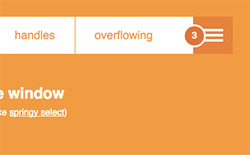
レスポンシブ対応でメニューのアイテム数がわかりやすい「Greedy Navigation」
Greedy Navigationはレスポンシブ対応でメニューのアイテム数がわかりやすいナビゲーションを実装できます。ハンバーガーアイコンに切り替わったときに、…
-

3Dキューブのカウントダウンを実装できる「3D Cube CountDown script」
3D Cube CountDown scriptは3Dキューブの回転するカウントダウンを実装できるスクリプトです。立体的にリアルタイムで動くカウントダウンを表示…
-

コンテンツを分離できるフレーム実装「jquery.enhsplitter」
jquery.enhsplitterはコンテンツを分離させるフレームを実装できるjQueryプラグインです。フレームはドラッグでサイズ調節したり、折りたたんだり…
-

レスポンシブなホバーカルーセル「jQuery Brazzers Carousel Plugin」
jQuery Brazzers Carousel Pluginは軽量でレスポンシブ対応のホバーカルーセルを実装できるjQueryプラグインです。画像内を左右にホ…
-

画面上部に軽量なプログレスバーを実装できる「ToProgress」
ToProgressは画面上部にシンプルで軽量なプログレスバーを実装できるJSライブラリです。APIも充実していてカスタマイズ性も良好です。フィニッシュ時のエフ…
-

ページをスタッキングできる「Page Stack Navigation」
Page Stack Navigationはページをスタッキングできるナビゲーションを実装できます。メニューを選ぶ際に複数のページが立体的に重ねられた状態になり…
-

スワイプやスクロール対応の軽量なjQueryプラグイン「Horizon Swiper」
Horizon Swiperはスワイプやブラウザスクロールに対応したjQueryプラグインです。軽量でオプションも豊富に用意されているので、カスタマイズ性も良好…




