Dropitはシンプルでフレキシブルなドロップダウンメニューを実装できるjQueryプラグインです。クリックでメニューを表示したり、ホバーで表示できます。シンプルで無駄がないスッキリしたドロップダウンメニューを実装できます。
Dropit
Dropitの詳細は以下からチェックできます。
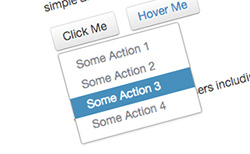
クリック、ホバーともにシンプルなメニューが表示されます。各メニューへのホバー時のアニメーションも優雅な感じでオシャレですね。
デモのように、このくらいコンパクトなメニューなら、これだけでPCからスマホまで対応できそうな感じです。
マークアップを含む使い方もかなりシンプルなので、手軽に導入できます。
APIもいくつか用意されているので、気になる方はぜひチェックしてみてください。