- ホーム
- 過去の記事一覧
JavaScript
-

アニメーションするラインを実装できる「Line Maker」
Line Makerは、いろんなアニメーションをするラインを実装することができるプラグインです。水平・垂直方向はもちろん、カラーや太さなどカスタマイズすることで…
-

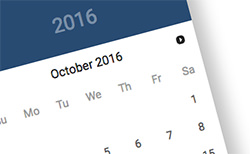
マテリアルデザインによるデートピッカー「jQuery ui material design date…
jQuery ui material design datepickerは、マテリアルデザインによるシンプルで使いやすいデートピッカーを実装することができます。…
-

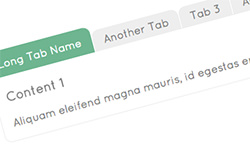
シンプルで見やすいタブパネルを実装できる「Jquery Tab Plugin」
Jquery Tab Pluginはシンプルで見やすく、そして操作しやすいタブパネルを実装することができるjQueryプラグインです。スッキリしたデザインがとて…
-

レスポンシブな画像・動画ギャラリーを実装できる「Unite Gallery」
Unite Galleryは、レスポンシブに対応した画像・動画ギャラリーを実装することができるjQueryプラグインです。画像をズームして見れるほか、タッチにも…
-

6種類のモーダルウィンドウを実装できる「popModal」
popModalは6種類のモーダルウィンドウを実装することができるjQueryプラグインです。単一の表示方法ではなく、複数のパターンから自分好みの表示方法をチョ…
-

シンプルなスクロールインジケーターを実装できる「Scroll Indicator」
Scroll Indicatorは、スクロールによるアニメーションでコンテンツ表示させるスクロールインジケーターを実装することができます。シンプルでさりげないス…
-

カードをスライドさせるようにコンテンツを表示できる「jQuery cardslider」
jQuery cardsliderは、コンテンツをカードのように表示してスライドさせて見せることができるjQueryプラグインです。シンプル・軽量なのでサクサク…
-

立体的に回転するテンプレート「3D Portfolio Template」
滑らかに、立体的に回転するテンプレートを実装することができる「3D Portfolio Template」をご紹介します。CSSの3D TransformsとC…
-

多彩なCSSアニメーションを実現できる「Choreographer-js」
Choreographer-jsは、多彩なCSSアニメーションを実現させてくれるシンプルなライブラリです。マウスを動かすことで背景カラーを変化させたり、スクロー…
-

特定の要素をレスポンシブ化してくれる「Reframe.js」
Reframe.jsはレスポンシブに対応していない特定の要素をレスポンシブ化してくれるスクリプトです。とても軽量&使い方もカンタンなので、気軽に実装できるのが魅…



