jQuery ui material design datepickerは、マテリアルデザインによるシンプルで使いやすいデートピッカーを実装することができます。カレンダーから任意の日付を選ぶだけで入力されるのがカンタンでいいですね。いちいち日付を手入力する必要がないので、とても便利です。
jQuery ui material design datepicker
jQuery ui material design datepickerの詳細&実際のデモは以下になります。
jQuery ui material design datepicker
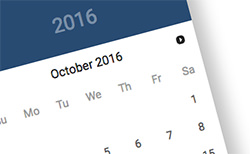
デモではシンプルで見やすいカレンダーが設置されていて、ここから好きな日付を選択することができます。日付を選択すると、その日付がカレンダー上部に設置されているボックス内に入力される仕組みです。
カレンダーについている左右の矢印をクリックすることで、前後の月へ切り替えることも可能です。
選択された日付や曜日も大きく見やすく表示されるし、動作もサクサクしてとても使いやすいデートピッカーに仕上がっています。
というわけで、マテリアルデザインによる使い勝手のいいデートピッカーを実装したいという人は、ぜひ「jQuery ui material design datepicker」をチェックしてみてはいかがでしょうか。