- ホーム
- 過去の記事一覧
JavaScript
-

高さや幅が不揃いの要素をキレイに揃えてくれるjQueryプラグイン「equalize.js」
高さや幅が不揃いの要素をキレイに揃えてくれるjQueryプラグイン「equalize.js」を使ってみました。記述もシンプルでとても使いやすいプラグインです。デ…
-

当ブログで紹介したjQueryプラグイン12選のまとめ 2012/08 – 2012/0…
2012年8月〜2012月9月までの当ブログで紹介したjQueryプラグインをまとめてみました。全部で12個ありました。ちなみに前回までのは「当ブログで紹介した…
-

超軽量&シンプル!ブラウザサイズに合わせてテキストを可変するjQueryプラグイン「WideText…
とても軽量でシンプルなjQueryプラグイン「WideText」をご紹介します。ブラウザサイズに合わせてテキストをレスポンシブに表示させることができます。jQu…
-

レスポンシブで横スクロールやキーボード操作も可能なjQueryギャラリー「Portfoliojs」
ポートフォリオなどでとても素敵なイメージギャラリーを実装することができるjQueryプラグイン「Portfoliojs」を使ってみました。レスポンシブに対応して…
-

チルトシフト効果でミニチュア風の写真に仕上げてくれるjQueryプラグイン「tiltShift.js…
指定した画像にチルトシフト効果をプラスしてミニチュア風にしてくれるjQueryプラグイン「tiltShift.js」を使ってみました。とても面白いですね。CSS…
-

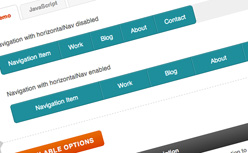
ナビゲーションをレスポンシブデザインにしてくれるjQueryプラグイン「HorizontalNav」…
覚えておくと便利そうだったのでメモがてらエントリーします。リスト化したナビゲーションを画面のサイズによって最適化してくれるjQueryプラグイン「Horizon…
-

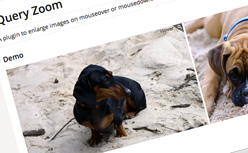
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」
マウスオーバーなどで画像を拡大してくれるシンプルなjQueryプラグイン「jQuery Zoom」を使ってみました。使い方もとても簡単なので使う機会もありそうな…
-

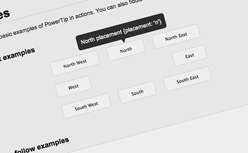
シンプルな構成で簡単に実装することができるツールチップ「jQuery PowerTip」
とてもシンプルな構成で簡単に実装することができるjQueryプラグインのツールチップ「jQuery PowerTip」を使ってみました。オプションでツールチップ…
-

リスト化したテキストを円になるように配置してくれるjQueryプラグイン「Extremes」
ちょっと面白そうだったので使ってみました。リスト化した各テキストを円を描くように配置してくれるjQueryプラグイン「Extremes」です。使い方や機能がとて…
-

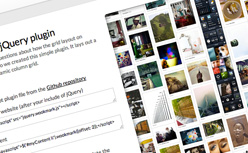
レンガ風に要素を綺麗に並べてグリッドレイアウトが作れる「The Wookmark jQuery pl…
Pinterestのように高さの異なる要素をレンガ風に綺麗に並べて、簡単にグリッドレイアウトを作ってくれる「The Wookmark jQuery plugin…



