- ホーム
- 過去の記事一覧
bl6.jp
-

Windows 8やWindows Phoneの人気のメトロカラーのリストや詳細が確認できる「Met…
Metro UI ColorsではWindows 8やWindows Phoneなどで使われているような人気のメトロカラーのリストや詳細を確認することができます…
-

座席指定の予約シートマップを実装できるjQueryプラグイン「jQuery Seat Charts」…
jQuery Seat ChartsというjQueryプラグインを使えば、座席指定の予約をするためのシートマップを実装することができます。予約したい座席番号をク…
-

星評価(レーティング)を簡単に実装できるjQueryプラグイン「Rate Yo!」
Rate Yo!というjQueryプラグインを使えば、SVGを使った星評価を簡単に実装することができます。予め評価を設定しておくことができる他、ホバーでレーティ…
-

iTunesのスライダーみたいなギャラリーを実装できるjQueryプラグイン「jQuery Cove…
jQuery CoverflowというjQueryプラグインを使えば、iTunesのスライダーみたいなギャラリー(Cover Flow)を実装することができます…
-

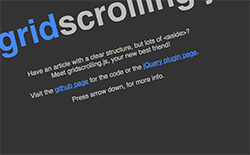
グリッドごとに画面を縦横スクロールできるjQueryプラグイン「gridscrolling.js」
gridscrolling.jsというjQueryプラグインを使えば、縦横に配置されたグリッドごとに画面をスクロールすることができます。HTML5のsectio…
-

CSSでグラデーション背景を変化させるコード作成ジェネレーター「CSS Gradient Anima…
CSSで変化するグラデーション背景を作成したい時に役立つジェネレーター「CSS Gradient Animator」が便利だったのでご紹介します。ゆっくりと時間…
-

パネルが開閉するような縦型スクロールを実装できる「jQuery Panelize Plugin」
jQuery Panelize Pluginを使えばパネルが開閉するような縦型スクロールを実装することができます。スクロールすることでセクションごとにパネルが切…
-

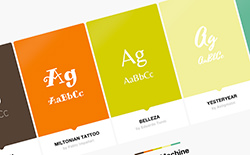
お洒落なカラーとフォントの組み合わせを発見できるChrome拡張機能「Palettab」
PalettabというGoogle Chrome拡張機能がとてもおもしろかったのでご紹介します。お洒落なカラーとフォントを組み合わせたパレットが表示され、色をク…
-

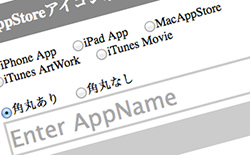
iPhone、iPad、Macのアプリ画像(アイコン)を取得する方法
iPhoneやiPad、またはMacのアプリ画像(アイコン)を取得したい時ってありますよね。今回はそういった時に簡単にアイコン画像を取得する方法をご紹介します。…
-

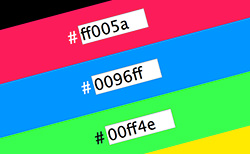
カラーコード(HEX値)を入力して色のプレビューを確認できる「Hex Preview」
Hex Previewという便利なサービスを発見したのでメモがてらご紹介します。HEX値のカラーコードを入力するとリアルタイムで色のプレビューを確認することがで…



