anchor.jsはページ内リンクをスムーズなスクロールで移動することができるjQueryプラグインです。自分が設定したページ内での任意のリンク先に滑らかに移動していきます。
[ads_center]
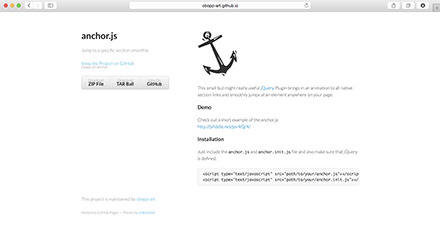
anchor.js

指定したリンクをクリックすると、該当する場所までスルスルーっとアニメーション移動します。
実際に移動することで、ページ全体のどの辺まで来たのかが把握しやすいので、とても便利ですね。移動する動作が何もないと、一瞬でその場所までジャンプしてしまうので、ページのどの位置まで来たのか分からなくなってしまいます。
というわけで、ユーザビリティを少しでも向上させたいとお考えの方は、一度チェックしてみてはいかがでしょうか。