- ホーム
- 過去の記事一覧
bl6.jp
-

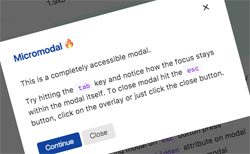
アクセシブルで軽量なモーダルダイアログを実装できる「Micromodal.js」
Micromodal.jsは、アクセシブルでファイル容量も軽量なモーダルダイアログを実装することができるJavaScriptライブラリです。jQueryなどを必…
-

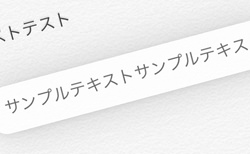
指定したテキストをハイライトとタイピング効果で表示できる「typeLighter.js」
typeLighter.jsは、指定したテキストをハイライトとタイピング効果で表示することができるjQueryプラグインです。タイピング効果だけではなく、テキス…
-

【iOS 11】選択した文章をドラッグ&ドロップで簡単に移動するやり方
またまたiOS 11で便利な機能を発見したので紹介します。今まで文章を別の段落などに移動する時は、大抵コピーやカットをしてから必要な場所にペーストしていましたが…
-

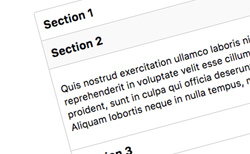
クイックな開閉で使いやすいアコーディオン実装「Accordion.JS」
Accordion.JSは、開閉の動作がクイックで使いやすいアコーディオンを実装することができるjQueryプラグインです。ファイル容量も軽量で、gzip圧縮で…
-

テキストを指定した幅にフィットさせるjQueryプラグイン「BigText」
BigTextは、テキストの行を、指定した幅にフィットさせるために必要なフォントサイズと文字間に計算してフィットさせることができるjQueryプラグインです。テ…
-

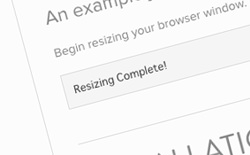
ウィンドウをリサイズした時にイベント発生できる「jquery.resizeend」
jquery.resizeendは、ブラウザのウィンドウをリサイズした時にイベントを発生させることができるjQueryプラグインです。ウィンドウのサイズ変更後に…
-

フレキシブルで軽量なJavaScriptモーダル実装「Vanilla Modal」
Vanilla Modalは、フレキシブルでファイル容量も軽量なCSS主導によるJavaScriptモーダルを実装することができます。jQueryなどの依存性も…
-

かっこいいダミー画像を読み込めるWebサービス「Unsplash It」
Unsplash Itは、かっこいいダミー画像を手軽に読み込むことができる便利なWebサービスです。縦横サイズの指定も簡単でとても使いやすいのがいいですね。ラン…
-

マテリアルデザインのタグ管理を実装できる「Materialize Tags」
Materialize Tagsは、マテリアルデザインのタグ管理を実装することができるjQueryプラグインです。input要素によるテキストボックスに入力され…
-

シンプルな無限スクロールを実装できるjQueryプラグイン「FREVR」
FREVRはシンプルで軽量な無限スクロールの機能を実装することができるjQueryプラグインです。次のページや前のページなど、ユーザーがいちいちクリックしなくて…



