CSSでブロック要素のwidthを文字の長さに合わせるやり方をご紹介します。RWDにも対応できるので何気に覚えておくと便利だなーと思いました。これにより文字の長さに合わせたbackgroundやborderを表示させることが可能になります。
display:inline-blockを使う
例えばこのようなHTMLを記述したとします。
<div class="sample">サンプルテキストサンプルテキストサンプルテキストサンプルテキスト</div>
そしてCSSで背景を指定します。
.sample {
background: #ccc;
}
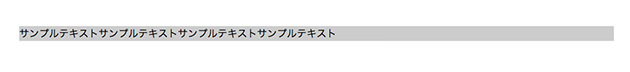
するとwidthを指定していないので普通は以下のように背景色がテキストの長さを超えて表示されます。

これをテキストの長さに合わせるためにはCSSを以下のように設定します。
.sample {
background: #ccc;
display: inline-block;
}
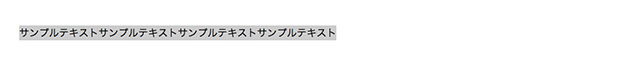
「display:inline-block」を追加することで以下のように横幅をテキストの長さに合わせることができます。

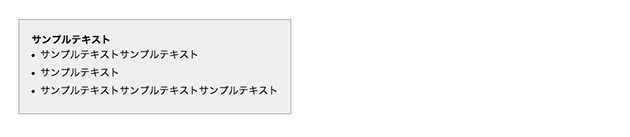
これを応用するとこんな感じでリストを入れたりといったことができます。一番文字の長いところに自動で幅を合わせてくれるので管理もしやすいです。

以下は上記のHTMLとCSSになります。
HTML↓
<div class="sample">
<p>サンプルテキスト</p>
<ul>
<li>サンプルテキストサンプルテキスト</li>
<li>サンプルテキスト</li>
<li>サンプルテキストサンプルテキストサンプルテキスト</li>
</ul>
</div>
CSS↓
.sample {
background: #eee;
border: 1px solid #999;
padding: 20px;
display: inline-block;
}
.sample p {
font-weight: bold;
}
.sample ul {
margin-bottom: 0;
list-style-position: inside;
}
.sample li {
margin-bottom: 5px;
}
というわけでブロック要素を文字の長さに合わせた横幅にするやり方でした。とりあえずいくつか試してみたところこれが一番シンプルで簡単でした。