今年も残すところあとわずかとなりました。今年もたくさんのjQueryプラグインを紹介してきたので復習もかねてまとめてみました。前回は2013年上半期をまとめたので、今回は2013年下半期に紹介したjQueryプラグインのまとめです。全部で68のプラグインがありました。上半期の50に対し下半期68なので、両方合わせると118になります。それでは、以下どうぞ。
[ads_center]
スライダー、カルーセル系
Excolo Slider

タッチやマウススライドにも対応しているjQueryスライダーです。
タッチにも対応しているシンプルなjQueryスライダー「Excolo Slider」
Owl Carousel

タッチ操作やレスポンシブにも対応しているカルーセルです。
タッチ操作やレスポンシブにも対応したカルーセルを実装できるjQueryプラグイン「Owl Carousel」
Coin Slider

ユニークなエフェクトで画像がスライドしていくjQueryイメージスライダーです。
ユニークなエフェクトを実装できるjQueryイメージスライダー「Coin Slider」
Juicy Slider

エフェクトがとっても優雅な感じで、レスポンシブに対応している軽量のjQueryスライダーです。
レスポンシブ対応で優雅なエフェクトが印象的なjQueryスライダー「Juicy Slider」
Glide.js

レスポンシブやタッチ操作に対応したスライダーです。
レスポンシブやタッチ操作に対応した軽量・シンプル・高速のjQueryスライダー「Glide.js」
Parallax Slider with jQuery

パララックス効果がとても素敵なスライダーです。
パララックス効果がとても素敵なjQueryスライダー「Parallax Slider with jQuery」
FilmRoll

中央に来た項目に焦点を当てることができるカルーセルです。
中央に来た項目に焦点を当てるカルーセルを実装できるjQueryプラグイン「FilmRoll」
jQuery Smooth Div Scroll

マウスオーバーで左右に画像をスクロールさせることができます。
マウスオーバーで左右に画像をスクロールさせるプラグイン「jQuery Smooth Div Scroll」
Impulse Slider

立体的にスライドしていく3Dスライダーを実装することができます。
3Dスライダーを実装できるjQueryプラグイン「Impulse Slider」
Slideme

コンテンツをスライドさせて魅せることができます。
スライドでコンテンツを魅せることができるjQueryプラグイン「Slideme」
Blindify

画像に垂直・水平方向のブラインド効果を入れたスライドショーです。
画像に垂直・水平方向のブラインド効果を入れたスライドショーを実装できるjQueryプラグイン「Blindify」
Slippry

HTML5・CSS3・jQueryを使ったレスポンシブなスライダーです。
HTML5・CSS3・jQueryで作るレスポンシブなスライダーを実装できるjQueryプラグイン「Slippry」
画像、ギャラリー、Lightbox系
CollagePlus

画像を綺麗に整列させることができます。
画像を綺麗に整列させるjQueryプラグイン「CollagePlus」
flipLightBox

レスポンシブ対応のLightbox風jQueryプラグインで、クリックした画像はフリップで表示されます。
フリップ効果が特徴的なレスポンシブ対応のLightbox風jQueryプラグイン「flipLightBox」
Nivo Lightbox

画像以外にも動画やWebページを表示させることができるレスポンシブ対応のLightbox系のjQueryプラグインです。
Lightbox系のレスポンシブ対応のjQueryプラグイン「Nivo Lightbox」
Albumize

Webページにある画像コレクションをアルバムのようなギャラリーに管理・実装することができます。
アルバムみたいな画像コレクションのギャラリーを管理・実装できるjQueryプラグイン「Albumize」
jQuery googleslides

Google+やPicasaからの写真を埋め込んでスライドショーを作ることができます。
Google+やPicasaから写真を埋め込みスライドショーを作れるプラグイン「jQuery googleslides」
Balanced Gallery

ブラウザの画面内にバランスよく綺麗に整列されたギャラリーを実装できます。
画面内にバランスよく整列されたギャラリーを実装できるjQueryプラグイン「Balanced Gallery」
portBox

シンプルで軽量なLightBox系のモーダルウィンドウです。
シンプル・軽量・簡単なLightBox系モーダルウィンドウのjQueryプラグイン「portBox」
Block Slide

印象的なエフェクトで魅せるモーダルウィンドウです。
jQueryプラグインで印象的なエフェクトで魅せるモーダルウィンドウ「Block Slide」
smartJQueryZoom

タッチとマウスイベントにも対応した画像ズームです。
jQueryプラグインでタッチ&マウスイベントにも対応している画像ズーム「smartJQueryZoom」
diamonds.js

ダイヤモンド(菱形)みたいな形をしたイメージギャラリーです。
ダイヤモンドみたいな形のイメージギャラリーを実装できるjQueryプラグイン「diamonds.js」
Zoomer

画像をズームさせる機能を実装できます。
画像をズームできてギャラリーにもすることができるjQueryプラグイン「Zoomer」
Wallpaper

背景画像のレイアウトをブラウザ幅に合わせることができます。
背景画像のレイアウトをブラウザ幅に合わせてくれるjQueryプラグイン「Wallpaper」
Leroy Zoom

画像を拡大ズームさせる機能を実装することができます。
軽量で嬉しい!画像を拡大ズームしてくれるjQueryプラグイン「Leroy Zoom」
Smoothproducts

レスポンス対応のズーム機能付きのイメージビューアです。
jQueryプラグインでレスポンシブ対応のズーム機能付イメージビューア「Smoothproducts」
Zoomerang.js

画像やDOM要素をズームイン・ズームアウトできます。
ズームイン・ズームアウトの機能を実装できるjQueryプラグイン「Zoomerang.js」
nanoGALLERY

Flickr・Picasa・Google+ストレージなどに対応したイメージギャラリーです。
Flickr・Picasa・Google+ストレージなどに対応したjQueryプラグインのイメージギャラリー「nanoGALLERY」
PopCircle

要素をクリックした時に周りに画像を表示させることができます。
クリック時に周りに画像が表示されるイメージギャラリーを実装できるjQueryプラグイン「PopCircle」
テキスト、エフェクト系
Vague.js

要素をぼかすことができます。
要素をぼかすことができるjQueryプラグイン「Vague.js」
jQuery Flat Shadow

フラットデザインに影をつけれます。
フラットデザインに影をつけてくれるjQueryプラグイン「jQuery Flat Shadow」
No Vacancy

テキストにネオンサインのようなエフェクトを実装することができます。
ネオンサインのようなエフェクトを実装できるjQueryプラグイン「No Vacancy」
ALighter

任意のテキストの場所に光を当ててくれます。
任意のテキストの場所に光を当ててくれるjQueryプラグイン「ALighter」
Audero Smoke Effect

スモーク(煙)のエフェクトを実装することができます。
スモーク(煙)のエフェクトを実装できるjQueryプラグイン「Audero Smoke Effect」
BookBlock Revised

本やカレンダーのようなページめくりのエフェクトです。
ページめくりのエフェクトを実装できるjQueryプラグイン「BookBlock Revised」
Text Effects

テキストがカシャカシャ切り替わりながら表示していきます。
テキストがカシャカシャ切り替わって表示するjQueryプラグイン「Text Effects」
Foggy

指定した要素をblur効果でぼかしてくれます。
blur効果で要素を簡単にぼかしてくれるjQueryプラグイン「Foggy」
Text Rotator

テキストをアニメーションしながら入れ替えていくことができます。
特定のテキストをアニメーションしながら入れ替えていくjQueryプラグイン「Text Rotator」
Responsive Text

指定したテキストをレスポンシブにできます。
レスポンシブなテキストを実装できるjQueryプラグイン「Responsive Text」
funnyText.js

垂直や水平方向に文字が移動するアニメーションを実装できます。
垂直・水平方向に文字が移動するアニメーションを実装できるjQueryプラグイン「funnyText.js」
PhotoJShop

写真にエフェクトやフィルタをかけることができます。
写真にエフェクトやフィルタをかけることができるjQueryプラグイン「PhotoJShop」
VintageTxt

文字をタイピングしているような効果を実装することができます。
タイピングしているような効果を実装できるjQueryプラグイン「VintageTxt」
ナビゲーション、メニュー、リスト系
raccordion

軽量でシンプルなタブメニューです。
軽量でシンプルなタブメニューを実装できるjQueryプラグイン「Tabby」
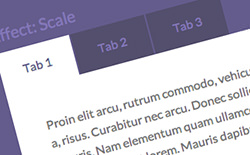
Tabulous.js

オプションを指定することで色々なエフェクトのタブパネルを実装できます。
色々なエフェクトのタブパネルが実装できるjQueryプラグイン「Tabulous.js」
Easy Responsive Tabs to Accordion

ブラウザ幅を縮小していくとタブパネルからアコーディオンに切り替わるのが特徴的です。
レスポンシブ対応のタブとアコーディオンで切り替わるjQueryプラグイン「Easy Responsive Tabs to Accordion」
Box Lid

立体的なナビゲーション表示です。
立体的なナビゲーション表示を実装することができるjQueryプラグイン「Box Lid」
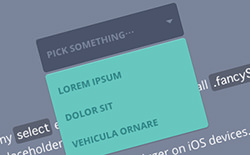
FancySelect

セレクトメニューをシンプルでスタイリッシュにすることができます。
セレクトメニューをスタイリッシュに実装できるjQueryプラグイン「FancySelect」
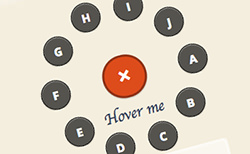
jQuery Wheel Menu

ホバーするとその地点を中心にして円形メニューが表示されます。
ホバーすると中心から円形メニューが表示される「jQuery Wheel Menu」
HeadShrinker

スクロールするとナビゲーションが上部に固定配置されます。
スクロール時にナビゲーションが上部に固定されるレスポンシブ対応のjQueryプラグイン「HeadShrinker」
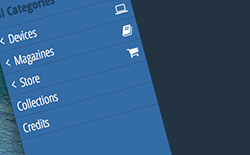
CSS3 Menu Slider

モバイルにも対応したサイドバーのナビゲーションメニューです。
モバイル対応のナビゲーションメニューを実装できるjQueryプラグイン「CSS3 Menu Slider」
simplePagination.js

シンプルで素敵なページネーションです。
シンプルなページネーションを実装できるjQueryプラグイン「simplePagination.js」
FerroMenu

アイコンをクリックすることで周りにメニューが表示されます。
アイコンをクリックすると周りにメニューが表示されるjQueryプラグイン「FerroMenu」
Tabslet

Webサイトにタブ機能を実装することができます。
jQueryプラグインでタブ機能が実装できる「Tabslet」
Accessible Mega Menu

メガメニューを実装できます。
jQueryプラグインでメガメニューを実装できる「Accessible Mega Menu」
stickUp

スクロールしてもナビゲーションメニューを常に上部に固定配置できます
スクロールしても常にナビゲーションメニューが上部に固定されるjQueryプラグイン「stickUp」
Multi-level push menu

サイドにスライド開閉できるアクセス性が良いナビゲーションを実装できます。
サイドに開閉できるナビゲーションを実装できるjQueryプラグイン「Multi-level push menu」
その他(スクロール、ティッカー、ツールチップ等)
jQuery Gridly

クリックしてその場で拡大したりドラッグで配置を入れ替えたりできます。
クリックしてその場で拡大したりドラッグで配置を入れ替えたりできるプラグイン「jQuery Gridly」
SHARDS

多層に重なり合う美しいグラデーションの背景を実装できます。
多層に重なり合う美しいグラデーションの背景を実装できるjQueryプラグイン「SHARDS」
AnimateScroll

ページの任意の場所にスクロールできます。
面白いエフェクトのページ内スクロールを実装できるjQueryプラグイン「AnimateScroll」
Scrolltab

スクロール移動させるタブを追加することができます。
スクロール移動させるタブを追加できるjQueryプラグイン「Scrolltab」
Responsive Elements

指定した要素をレスポンシブに対応させることができます。
指定した要素をレスポンシブにしてくれるjQueryプラグイン「Responsive Elements」
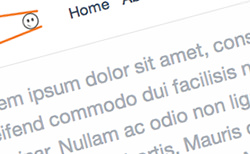
CSS Emoticons
![]()
Webページ上に絵文字を簡単に表示させることができます。
絵文字を簡単に表示させることができるjQueryプラグイン「CSS Emoticons」
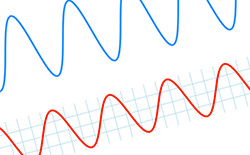
Wave

ウェーブ(波形)を簡単に描くことができます。
ウェーブ(波形)を簡単に描いてくれるjQueryプラグイン「Wave」
stacky

コンテンツをスライドダウンして表示したりスライドアップして収納したりすることができます。
スライドダウン・スライドアップしてコンテンツを整理できるjQueryプラグイン「stacky」
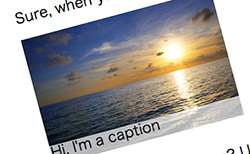
Captall

画像や設定したDOM要素の上にキャプションをできます。
画像やDOM要素の上にキャプションを表示することができるjQueryプラグイン「Captall」
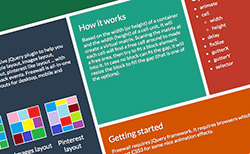
Freewall

レスポンシブに対応したグリッドレイアウトが実装可能です。
レスポンシブ対応のグリッドレイアウトを実装できるjQueryプラグイン「Freewall」
Salvattore

Pinterestのように要素を綺麗に整理させることができます。
Pinterestのように要素を整理してくれるjQueryプラグイン「Salvattore」
jQuery Fullscreen Editor

テキストエリアにフレキシブルなフルスクリーンモードを実装することができます。
フレキシブルなフルスクリーンのテキストエリアを実装できるjQueryプラグイン「jQuery Fullscreen Editor」
以上、2013年下半期に紹介したjQueryプラグインのまとめでした。







