TabsletというjQueryプラグインを使えばWebサイトにタブ機能を実装することができます。タブをクリックすることでそれに対応したコンテンツが表示されます。オプションを変更すればホバーで切り替えるといったことも可能です。以下は使い方です。
[ads_center]
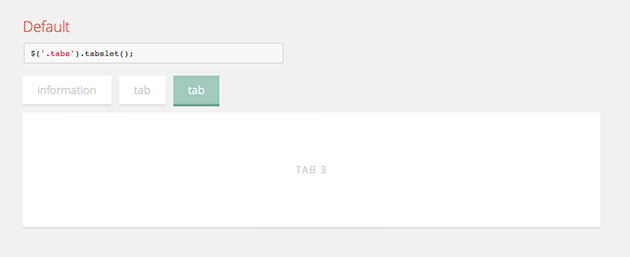
Tabsletの使い方

シンプルですがとても便利な機能ですね。
$('.tabs').tabslet();
オプションではホバーで切り替えれるようにしたり、アニメーションをつけたりといったことができます。タブ機能を取り入れたい時には選択肢の一つになりそうですね。