スマートフォンやタブレットなんかの色々なデバイスで表示確認することができる「The Responsinator」を試してみました。レスポンシブに対応しているサイトのURLを入力するだけで確認することができるので結構お手軽な感じです。サクっと気軽に確認する時には便利かと思います。
[ads_center]
実際に確認してみる
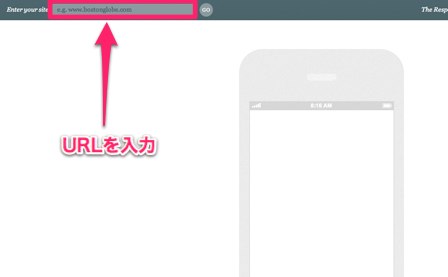
使い方は左上のURLを入力する欄に表示確認したいサイトのURLを入れるだけです。

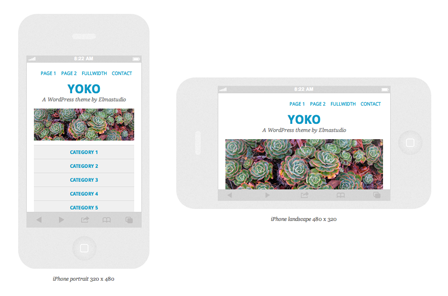
ここではWordPressのテーマ「Yoko」の表示を確認してみました。
こんな感じでiPhoneを横向きにした時の表示確認なんかもできます。

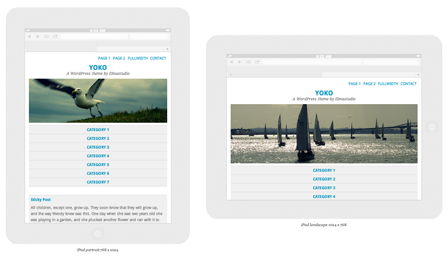
iPadでの表示確認はもちろん、その他にもAndroidやKindleなんかも確認することができます。これらの端末はすべて1つのページで表示されるのでとても楽ですね。

以下のサイトから確認することができます。
今回の確認に使ってみたWordPressテーマ「Yoko」は以下です。