Open Graph ProはWordPressでFacebookのOGPを設定できる便利なプラグインです。このOGP設定をしていないと、Facebookで「いいね」をクリックされた時にその人の友達に情報が流れないので、できることなら設定しておきたいですよね。設定に関してはプラグインを使えばそんなに難しくないので、やっておいて損はないかと思います。ということで簡単な手順をまとめてみました。
[ads_center]
Open Graph Proの使い方
まずは最初にOGP設定されているかどうか確認してみます。以下のサイトにアクセスして自分のサイトURLを入力して確認できます。
まだOGP設定していないので「解決する必要があるオープングラフの警告」に設定されていない項目が色々でてくるかと思います。それでは設定していきたいと思います。
1. Open Graph Proをインストール
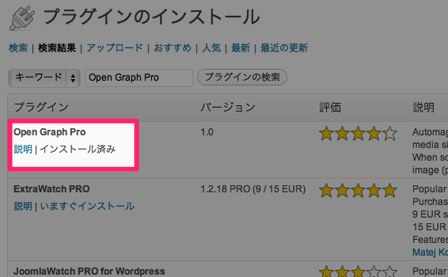
まずはWordPress管理画面からプラグインの新規追加をしていきます。検索ボックスにOpen Graph Proを入力すると一番上に出てくるのでそれをインストールして有効化します。

2. App IDを取得する
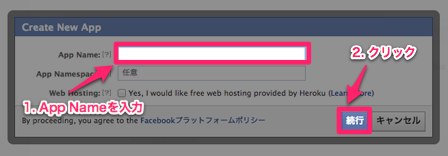
続いて、Facebook開発者のページにアクセスしてApp IDを取得します。

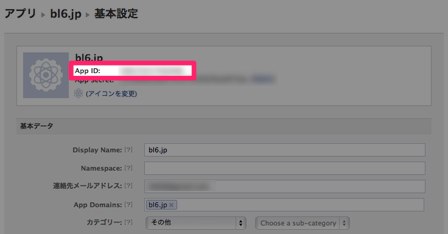
3. アプリの基本設定をする
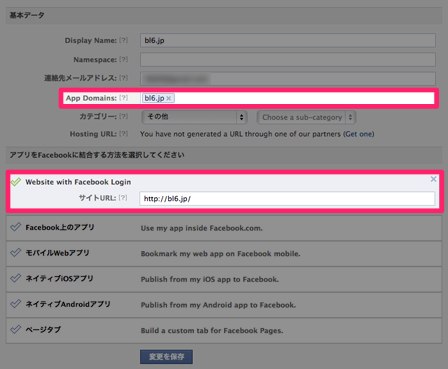
自分が入力したのは以下の2点です。
- App Domains
- Website with Facebook Login
App Domainsには自分のサイトURLから「http://」より後を入力します。Website with Facebook Loginにはチェックを入れるとサイトURLを入れるボックスが表示されるので、そこに今度は「http://」も含めたURLを入力します。

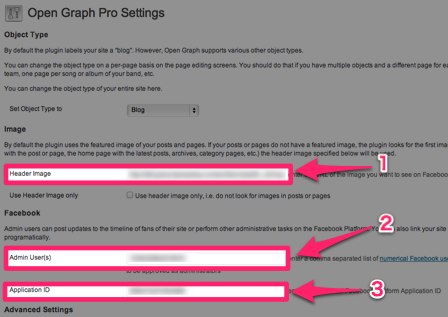
4. WordPressのOpen Graph Proの設定をする
上記の画面はそのまま一旦置いておいて、今度はWordPressの管理画面に戻ります。設定からOpen Graph Proの画面に行きます。ここでは以下の3つを入力します。
- Header Image
- Admin User(s)
- Application ID
【Header Image】
Header Imageにはヘッダー画像のフルパスを入力します。こちらは記事に画像がない場合にのみ表示される画像です。ちなみに横幅が200px以上のものを指定する必要があるみたいです。
【Admin User(s)とApplication ID】
Admin User(s)は以下のURLの○○○を自分のユーザー名に変えてアクセスすると確認できます。
http://graph.facebook.com/○○○
一番上にある「id」に書かれている番号を覚えておき、Admin User(s)に入力します。
Application IDは先程のFacebook開発者ページで取得したApp IDを入力します。

こんな感じで3カ所を入力したら一番下にある「変更を保存」をクリックします。

5. Facebook開発者ページに戻る
先程一旦置いておいたFacebook開発者ページに戻り、こちらも一番下にある「変更を保存」をクリックします。

これでFacebookのOGP設定ができました。最後に一番最初にOGP設定されているか確認できるページに再度アクセスしてURLを入力して無事設定されていれば、完了です。
参考サイト