こういうの欲しかったのでかなり嬉しいです。ドラッグしたテキストを音声で読み上げてくれるChrome拡張機能「SpeakIt!」を使ってみました。日本語も対応しているので問題なく読み上げてくれました。これで、ちょっと休憩したい時なんかに机の上で寝ながら好きな記事をイヤホンで聞いたりなんてこともできちゃいますね。
SpeakIt!をインストールして使ってみる
まずは以下からSpeakIt!をインストールします。
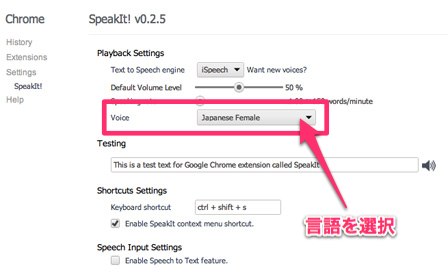
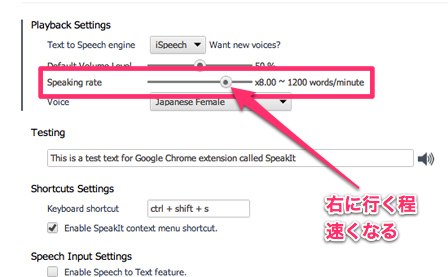
インストールするとこんな感じの画面になるので、「Voice」という項目から言語を選択します。

読み上げスピードを速くしたい場合は「Speaking rate」の調整バーを右に移動させると速くなります。

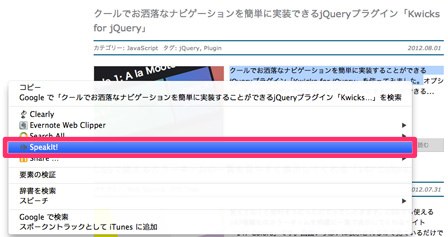
あとは読み上げてほしいテキストをドラッグして「SpeakIt!」を選択します。

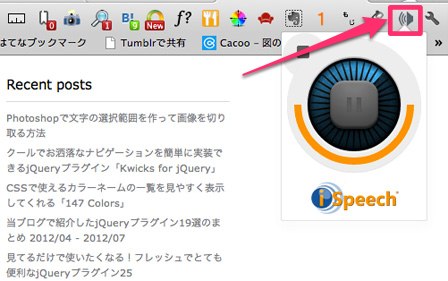
または右上に追加されたSpeakIt!のアイコンをクリックします。

これで、テキストを読み上げてくれます。とても便利ですね。