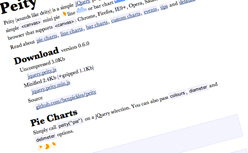
個人的にかなり便利なプラグインを発見しました。円グラフ、折れ線グラフ、棒グラフを簡単に作ってくれるjQueryプラグイン「Peity」です。デフォルトでは小さくて可愛い感じのグラフなんですが、オプションで色や大きさなども設定できるので自分のサイトにも合わせやすいです。使い方やグラフのデザインともにシンプルなので使いやすいのも良いですね。
[ads_center]
使い方
いつも通りjQuery本体とダウンロードしたプラグインを読み込みます。
<script type='text/javascript' src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js?ver=1.7.1'></script> <script type="text/javascript" src="jquery.peity.js"></script>
使用したいグラフをセッティングします。
<script type="text/javascript">
$(function(){
// Pie Charts(円グラフ)
$(".pie").peity("pie")
// Line Charts(折れ線グラフ)
$(".line").peity("line");
// Bar Charts(棒グラフ)
$(".bar").peity("bar");
});
</script>
あとはグラフに使う数値をマークアップします。
<!-- Pie Charts --> <span class="pie">1/5</span> <span class="pie">226/360</span> <span class="pie">0.52/1.561</span> <!-- Line Charts --> <span class="line">5,3,9,6,5,9,7,3,5,2</span> <span class="line">5,3,2,-1,-3,-2,2,3,5,2</span> <span class="line">0,-3,-6,-4,-5,-4,-7,-3,-5,-2</span> <!-- Bar Charts --> <span class="bar">5,3,9,6,5,9,7,3,5,2</span> <span class="bar">5,3,2,-1,-3,-2,2,3,5,2</span> <span class="bar">0,-3,-6,-4,-5,-4,-7,-3,-5,-2</span>
カスタマイズしてみる
オプションではグラフのサイズやカラーを設定できます。オプションの指定は以下の通りです。
<script type="text/javascript">
$(function(){
// Pie Charts
$(".pie").peity("pie", {
colours: ["#fff4dd", "#ff9900"],
delimeter: "/",
diameter: 16
})
// Line Charts
$(".line").peity("line", {
colour: "#c6d9fd",
strokeColour: "#4d89f9",
strokeWidth: 1,
delimeter: ",",
height: 16,
max: null,
min: 0,
width: 32
});
// Bar Charts
$(".bar").peity("bar", {
colour: "#4d89f9",
delimeter: ",",
height: 16,
max: null,
min: 0,
width: 32
});
});
</script>
各オプションは、見た感じ通りなので分かりやすいかと思います。あと、グラフはcanvasで描かれているので対応ブラウザはChrome、Firefox、IE9+、Opera、Safariになります。
以下からPeityをダウンロードできます。