CSSで多彩なエフェクトをつけることができるジェネレーター「CSSPainter」を使ってみました。結構細かな部分まで調整できるのでグラフィカルな要素を作成できるのがいいですね。使い方もプレビューで確認しながらバーを左右で調整していくだけなので簡単ですね。ということで以下使い方です。
[ads_center]
使い方
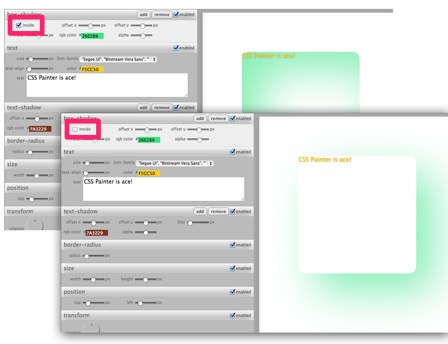
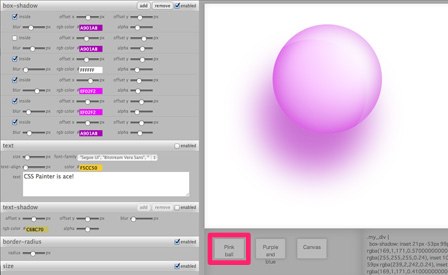
box-shadowではinsideにチェックを入れると内側にシャドウを入れることができるようになります。外側にしたい場合はチェックを外します。

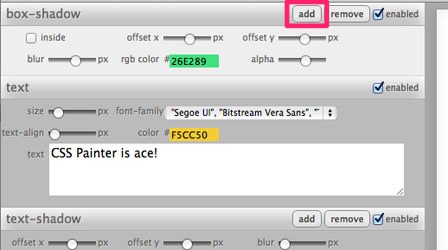
offsetやblur、colorなどでお好みのシャドウに調整していきます。追加したい場合はaddをクリックして追加していきます。

基本的にはこんな感じで他にもtextやtext-shadow、border-radiusなどを設定していきます。
また、右下にはサンプルも用意されていてとても参考になります。例えば「Pink ball」をクリックするとこんな感じになります。

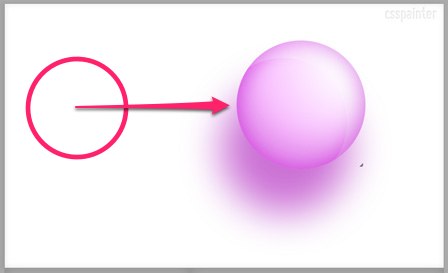
ちなみに画像を直接クリックしてドラッグしながら移動させたりもできます。この場合はpositionの値が変わります。

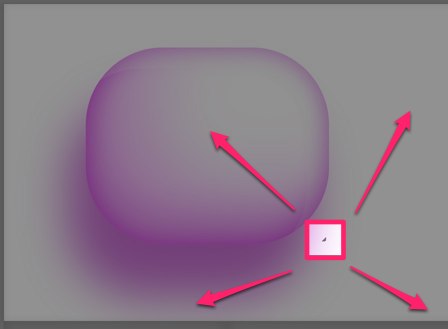
また、右下にある矢印を引っ張ったりすることでsizeを調整することができます。

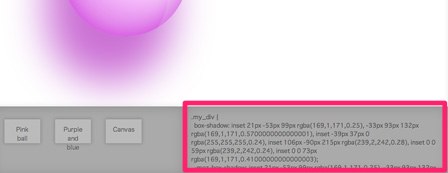
コードは右下に表示されているので、使う時はコピーして取得できます。

ということで、CSSで簡単に細部まで作り込みたい時なんかにはオススメかと思います。
CSS painter