背景パターンをとてもお手軽に作成することができるWebアプリ「BgPatterns」を使ってみました。好きなアイコンや色、背景色などを選ぶだけで簡単にいい感じの背景パターンを作ることができます。作ったものはPNGで取得できます。ということで以下使い方です。
[ads_center]
BgPatternsの使い方
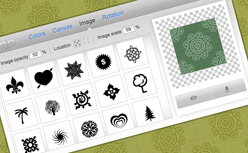
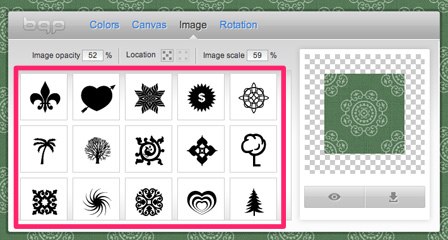
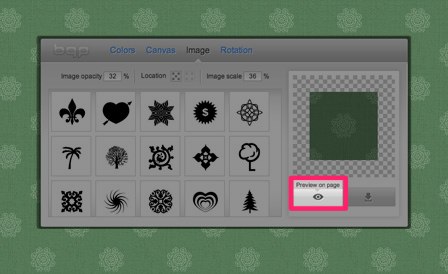
まずは好きなパターンにしたいアイコンを選択します。

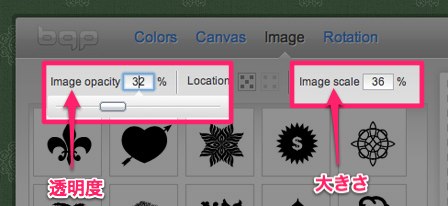
Image opacityでパターンの透明度、Image scaleでパターンの大きさを調整できます。

プレビューを見たい場合は「目」のアイコンをクリックするとその場で確認することができます。

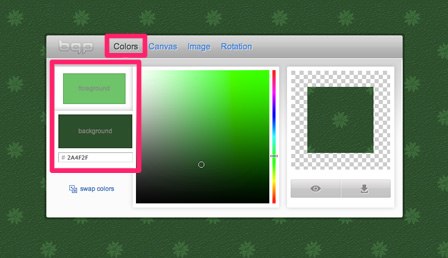
Colorでは背景色やパターンアイコンの色を選択することができます。

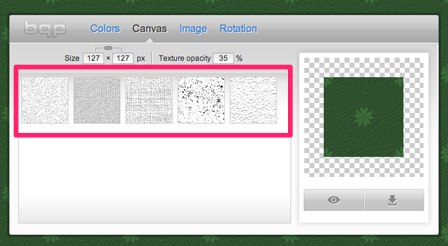
Canvasではパターンと組み合わせるテクスチャも選ぶことができます。

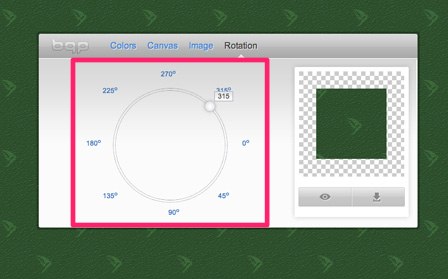
Rotationでは角度を指定することができます。

ということで、こんな感じでクリックしていくだけで素敵な背景パターンを作ることができるので便利ですね。
以下からご利用できます。