とても良さそうだったので使ってみました。シンプルでお洒落なCSSボタンを作成することができる「CSS Button Generator」です。ボタンの大きさはもちろん、カラー、ボーダー、シャドウ、フォントサイズ、角丸など、細かい部分まで調整できるのが嬉しいですね。以下、使い方です。
[ads_center]
使い方
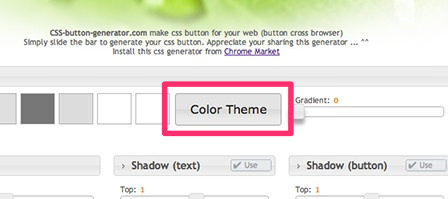
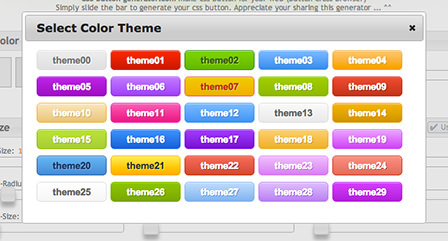
ボタンのカラーは自分で調整もできますが、「Color Theme」にも色んな種類のカラーが入っています。

全部で29種類のテーマカラーがあります。

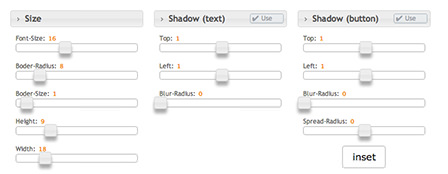
ボタンの設定は、大きく分けると、サイズ、シャドウ(テキスト)、シャドウ(ボタン)になります。これらの左右調整バーを弄りながら、自分好みのボタンに仕上げていきます。

ボタンに表示させるテキストやクラス名なんかも指定することが可能です。
出来たら、Code Resultにあるコードをコピペするだけです。使い方も簡単なので、CSSボタンを作成する時には活用していきたいですね。