CSSファイルを簡単に圧縮したり整形したりできるツール「csCSSc」を使ってみました。ボタン1つで簡単にできるのでとても便利ですね!600行くらいのCSSファイルを試しに圧縮してみたところ1KBほど軽量になりました。少しでもサイトの読み込み時間を速くしたい時には是非活用していきたいっすね。以下、簡単な使い方です。
[ads_center]
使い方
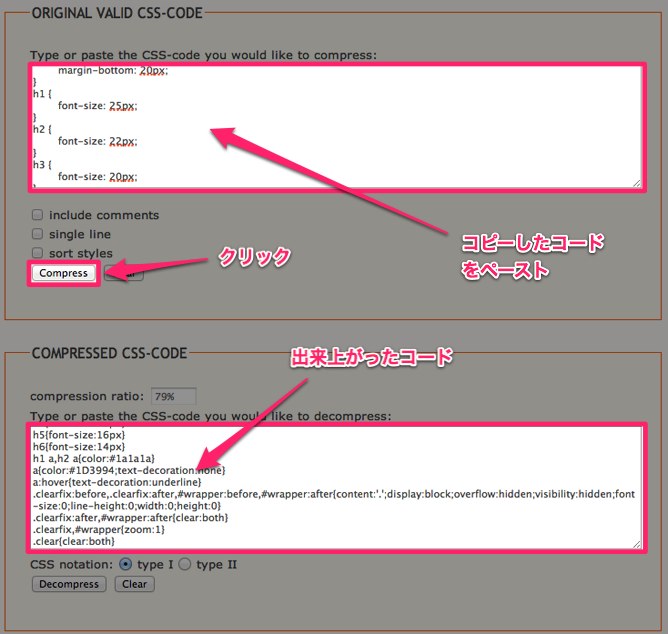
使い方はとても簡単です。エディタで目的のCSSファイルを開いてコードを全部コピーします。で、サイトへ行きコードをペーストして「Compress」というボタンをクリックするだけです。これで圧縮することができます。
圧縮

圧縮する時には3つのオプションがあります。
- include comments
- コメントを含めることができます。
- single line
- コードを全部1行にします。
- sort styles
- セレクタをアルファベット順にソートします。
必要に応じてチェックを入れるといいかと思います。WordPressのテーマのstyle.cssなんかは最初にコメントで必要な情報を記述しなきゃいけないのでその場合はinclude commentsにチェックを入れないといけないですね。
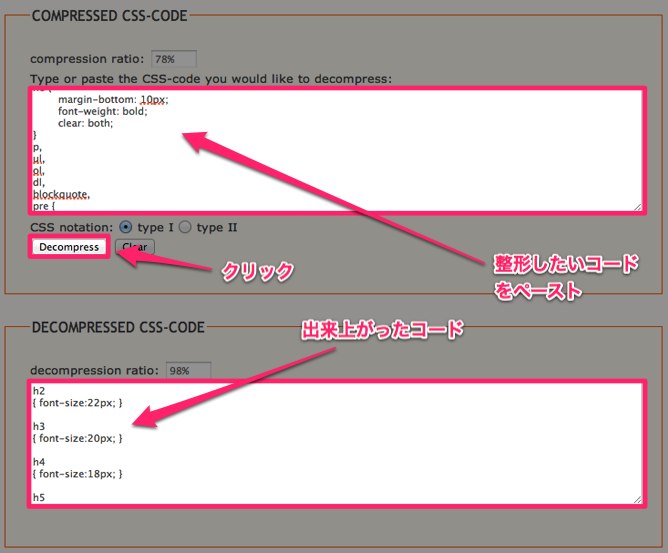
整形
先程の圧縮したコードが出来上がったテキストエリアに整形したいコードをコピー&ペーストして、その下にある「Decompress」というボタンをクリックするとコードが整形されます。

こんな感じでボタン1つでとても簡単に圧縮&整形することができるのでとても手軽でオススメです。こういう便利なツールをどんどん活用して効率的に作業していきたいですね。






