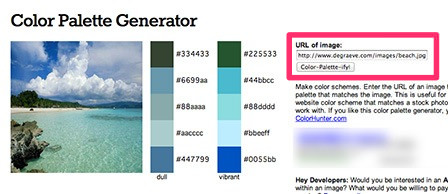
便利そうだったので使ってみました。画像のURLを指定すれば、その画像に使われている色を教えてくれるジェネレーター「Color Palette Generator」です。例えば、自分が好きな写真で使われている色が知りたいといった時なんかに活用できそうですね。
[ads_center]
使い方
Color Palette Generatorにアクセスすると、右側に画像のURLを入力する欄があるので、そこにURLを入力します。で、「color-palette-ify!」というボタンをクリックするだけです。

こんな感じで、指定した画像に使われている色の値を簡単に知ることができます。便利ですね。