とても便利なChrome拡張機能を見つけたのでご紹介します。画面内にメモを複数追加していくことができる「Sticky Notes」です。付箋にメモするような感じになっており、ドラッグして好きなところに移動できます。ちょっとメモしておきたい時なんかに役立ちそうです。ブラウザ内にメモできるのでとても気軽に使えますね。
[ads_center]
使い方
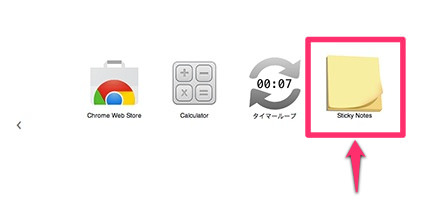
Sticky Notesをインストールすると、新規のページにSticky Notesのアイコンが追加されます。

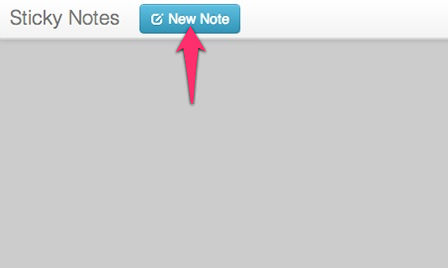
アイコンをクリックすると、Sticky Notesの画面に切り替わります。「New Note」ボタンから新規メモを作成することができます。

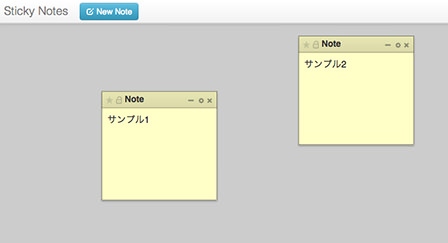
こんな感じでどんどんメモを追加していくことができます。便利ですね。

セッティングから背景も選択することができます。

ということで、なかなか便利で面白いChrome拡張機能でした。以下からインストールできます。
Chrome ウェブストア – Sticky Notes