水平方向や垂直方向に配置できる水車のような便利なカルーセル「jQuery Waterwheel Carousel」をご紹介します。とてもシンプルなデザインと機能で使いやすそうなjQueryプラグインです。HTMLやCSSも複雑に記述する必要はなく、必要最小限に抑えられているのが嬉しいですね。以下、使い方です。
[ads_center]
使い方
jQuery Waterwheel Carouselを開始するためのjQueryコード。
$(document).ready(function () {
$("#waterwheel-carousel").waterwheelCarousel({
horizon: 110,
horizonOffset: -50,
horizonOffsetMultiplier: .7,
separation: 150
});
});
CSSではカルーセルの幅や高さの指定をしておきます。
#waterwheel-carousel {
width:900px;
height:250px;
position:relative;
clear:both;
overflow:hidden;
margin:0 auto;
}
#waterwheel-carousel img {
visibility:hidden;
cursor:pointer;
}
HTMLはこんな感じで。とてもシンプルですね。
<div d="waterwheel-carousel"> <img src="画像パス" /> <img src="画像パス" /> <img src="画像パス" /> <!-- 以下略 --> </div>

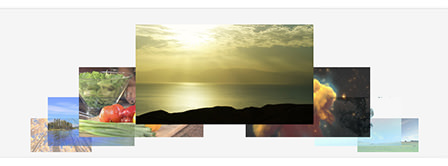
以下はArching Effectの実際のデモです。
その他にも、「Flat, Side Scrolling」と「Vertical Orientation」のデモもあります。Flat, Side Scrollingはフラットな水平方向のカルーセルで、Vertical Orientationは垂直方向のカルーセルになります。
オプションもいくつかあるので、詳しくは公式サイトで確認することができます。カルーセルを使いたい際には、覚えておきたいプラグインですね。